Do you sell differently during the holidays? Is your marketing calendar impacted by celebrations and special events like Back-to-School or Memorial Day? Seasonal promotions are a vital part of the sale cycle for businesses selling to the public. You want to take advantage of the times when customers have special interests in your products and services.
What do you do to your website to bring it in line with direct mail, email marketing, advertising and other efforts? I’ve got 3 website essentials to build into your website to support seasonal promotions. Some of these essentials, like popups and page toppers are add-ons, anyone can try. My homepage recommendation would need to be part of the original web design to implement effectively.
However, all of them are designed to do one thing: point website visitors to a landing page where they find your promotion information and convert from visitors to customers. Let’s build the foundation for a great seasonal promotion by reviewing some landing page basics.
Building Landing Pages
A landing page is simply a page on your site dedicated to the promotion you’re running. It should be brief and persuasive. Visitors convert to customers when they act on your offer. If customers must come to your store in-person to get the offer, give them something to print and bring with them, like a coupon. Or, if you’re working with an inbound marketing plan, your offer may be a downloadable white paper (or ebook, recipe collection, or worksheet) in exchange for an email address.
For more information about landing page construction design, check out Roundpeg’s Landing Page Basics resource kit. Roundpeg uses WordPress and Divi to create re-usable landing page templates for quick and easy implementation. Build your best landing page by discovering all the ways it can go wrong with our roundup of landing page failures.
All of the tactics reviewed below are designed to drive visitors to a landing page. If you’re not ready with a solid landing page, you can’t get the best value out of these tactics. Invest in proper landing page planning and design first!
Planning Featured Promotions for your Homepage
Your homepage is a big deal. We spend a ton of time on it in every new web design. And it’s easy to think only in the short-term with this. What do you want NOW? But for small businesses, the conversation must go a little differently. What do you want now, what will need six months from now, one year from now, and two years from now? Far-sighted planning is required to avoid costly update fees down the road when the homepage must be redesigned to accommodate a promotion.
The easiest approach to planning your homepage for future promotions is to designate a single section as the “promotions” area. This might be the first section of content below the logo and navigation, where your most important headline resides. Plan this section with elements you can easily change out for seasonal promotions. Design a default message to fall back on when there’s no promotion.
There are four basic parts to this idea sketch:
- background mage
- left-aligned image
- headline and descriptive text
- button text and landing page URL
Choose a background image for your promotion section that’s related to the headline, though not necessarily the holiday or celebration you may be working with. For example, let’s say you’re a local catering company with a Thanksgiving party coupon. Choose a picture of delicious comfort food with a harvest table cloth.
Next, write a brief headline (and any extra descriptive text you need). This should not be the name of your sales event or offer. Instead, make it about the customer’s benefit like “Save on Easy, Delicious Dinners” Add short button text that starts with a strong verb like “Join!” or Download and Print!” For the left-aligned image, add a graphic designed for your event or promotion. This could be the sale’s event logo or a fun type treatment of the offer text. It’s all basically a big billboard.

When you’re not running a promotion, this same homepage section can be used for an evergreen headline and image. But you still need to link your button to a URL. If nothing else, your contact or quote form can work for this.
What if your homepage wasn’t designed with a promotion section and you can’t change it at the moment? You may have other options for notifying customers which won’t require homepage changes.
Announcing Promotions with a Notification Bar
If your homepage is set in stone, you might just have to throw something else on top. Use a notification bar located above your main logo and navigation to call attention to new promotions. This bar, while small by necessity, is given important real estate located at the tip-top of your site. You might configure this bar to display on just the homepage, every page, or only select pages on your site.

Just like with a special promotions section on the homepage, you need some essential elements for a great notification bar.
- headline text
- button text and landing page URL
Don’t go overboard designing your notification bar. Choose colors from brand palette, but avoid busy textures or fancy fonts. For a bigger splash, you might consider designing a pop-up.
GASP!
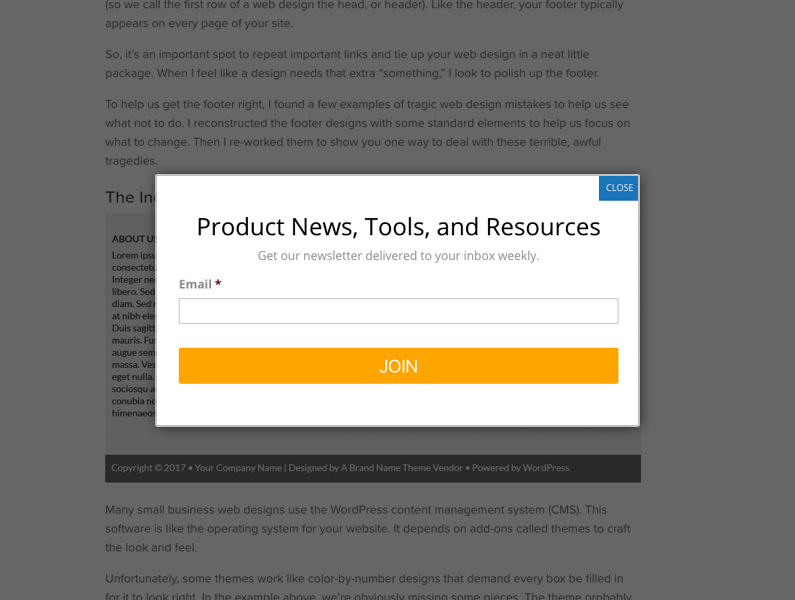
Driving Traffic With Pop-ups
People generally think “pop-up” is a dirty word. They’re thinking back to early Internet days when websites peppered visitors with advertising that opened in separate browser windows. We’ve come a lot further than that. I think you can design something for your seasonal promotion the won’t turn off customers. Instead of popping up, pop-over.
I use the Popup Maker plugin for WordPress to create messages that trigger on a timer or on a set of sophisticated settings. These messages pop-over the screen by darkening the page behind the message box.

Design your popups much like the featured promotion section on your homepage. These messages are the most useful on entry pages, where visitors come in directly by clicking on a link somewhere else. They aren’t your homepage, but they might be blog posts or service description pages. Capture your visitor’s attention with a pop-over message that announces your seasonal promotion. Make sure the button links to your promotion’s landing page.
Visitors can easily close your pop-up. Configure the pop-up’s settings so it stays out of the way for return visitors or people who’ve seen it before. The key to modern pop-ups is a courteous approach. Visitors don’t mind when the pop-up is targeted, relevant, and easy to clear with confidence it won’t show up again.
How will you use your website to share your seasonal promotion? Do you have room on your homepage for a featured promotion section? Would an announcement bar work better? What do you think about pop-ups? Share the post and mention @pwolfgram on Twitter, or ask us in the comments below.
Santa is making his list for the holidays, are you? Grab a copy of our holiday checklist and get started today.

