Don’t Miss This: Set Alt Text and Title for Images in WordPress
Don’t miss the Image Alt Text. Too many businesses blow-off the SEO value of optimizing website images. Resizing and cropping to right-size images for your site adds value. Optimization through file-size reduction helps even more. But it’s easy to miss the easiest and best way to improve SEO with images. Make sure your image’s alternative text and title are awesome.
Alternative text stands in when your customers aren’t able to view the image itself. It describes the image for the visually impaired. When glitches happen, this text is displayed if the image isn’t. And alternative text is the only way Google knows what’s in the picture.
The title attribute is exactly what it sounds like and no more. It’s additional descriptive text that may be displayed in some browsers when a visitor hovers over the image with their mouse.
Write Awesome Image Alt Text
You want your alternative text to accurately and succinctly describe the image. Check out this image of a cool old airplane.

Don’t write “airplane” for the alt text. Or even “cool old airplane”. Hopefully, you’re familiar enough with the image to give better detail. If you took the picture, you might give the make, model, color, even the location where it was taken.
If like me, you downloaded this picture from a free image site or you don’t have details, it’s OK to write generally. I’d write “Vintage Green Propeller Plane Sitting on an Airfield” and call it good.
Fill in the Title
Unless your alternative text is quite long (it shouldn’t be), the same text should work just fine for the title. Or write something different, but still descriptive.
Just one note about the title attribute. Don’t depend on it. In the past, people have used the title attribute on images and links to provide instructions for the user. That’s a mistake. If there’s any crucial text data that must accompany your picture, do not use the title attribute. Not all web browsers or devices show it.
How to Find and Edit Image Alt Text and Title in WordPress
WordPress 3.9 brought serious change to the way ordinary users insert images and media. While this update caused confusion and a lot of negative comments, it’s now simpler to ensure your image’s alternative text and title attribute are correctly set.
When you add an image to a page or post in WordPress, the Insert Media screen automatically fills in Title. Review this field and rewrite it if you need to. Alt Text will be blank. Don’t miss it! Fill in your awesome alt text right now.

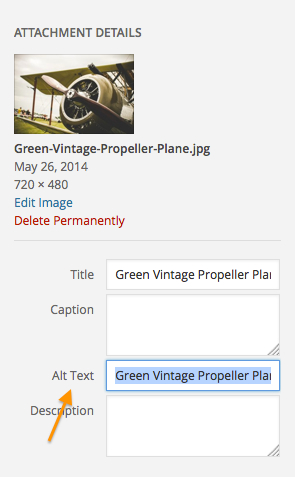
Did you miss it? That’s ok. You can always click on your inserted images to remove or edit them. Click the image once to see the pencil and X buttons. X will delete the image and the pencil will open the Image Details screen.
Notice how Alternative Text is placed right below Caption. While a caption can be useful, it’s totally optional. But you can’t leave the alt text blank. If you haven’t already, put that text in place.
The next section of Image Details is the Display Settings. Adjust your text wrapping by setting the image’s alignment and set other options here. After Display Settings, you’ll find Advanced Options. Click the arrow icon to expand or collapse this section. Set your title attribute here.
When you’re done, click Update to return to the Edit screen.
Easy right? It is. And inserting images the right way gets easier the more often you do it. Like cleaning as you cook, setting your alt text and title along the way adds just a second to your work and means everything’s neat and tidy when the work is done.
One more thing. You might be wondering how these steps improve SEO. You might be tempted to use alt text to stuff in a bunch of your favorite keywords. Please don’t. The best SEO you can do for your business is to write useful, high-quality blog content.
When you correct enter image alt text and image titles you enrich your blog posts so they’re better for your visitors. High-quality experiences equal more social sharing, longer page visits, more traffic, and on and on. Don’t miss these little things. Do them right.
got a project?
Whether you need a new website or some help with your social media we are ready to start the conversation.

Beginner’s Guide to Dimensions and Metrics in Google Analytics
Beginner's Guide to Dimensions and Metrics in Google Analytics by Isaac Wielhouwer | Jul 17, 2024...
Chatbot Basics 101
Favorite Social Media
What is your favorite social media platform? Remember the days when there was just Myspace? Oh,...
Call to Action Do’s and Don’ts
There is such a thing as a bad call to action The goal of any page on a website, whether it's the...
