Make your small business blog better by adding a picture or two with each article. That’s it. The essence of visual content strategy. Do that and you’ll engage more deeply with readers, up your social media ROI and maybe juice your site’s SEO value.
If only “adding a picture or two” was as simple as it sounds. In reality, perfect blog post images require careful crate digging, great care and adherence to simple best practices.
How to Find and Choose a Good Blog Post Image
This is not step one. It’s the important step before all of the other steps. Use a photo from your own stock photography collection, or buy a new one. Take a new picture for the occasion. Or dig through free image resources online. Check out this list of stock photo sources to jump-start your image search.
Once you’ve found something you like, take these five steps to make it a perfect blog post image.
Resize It
Most Internet users don’t care about resizing when they upload pictures to Facebook and other sites. Facebook takes care of that. When you own your own website, it’s all up to you.
Stock photo sites typically give you a large format, high-resolution file. Don’t upload that. Like Godzilla, an image that size is silly-big and super dangerous. Here’s why: a large image from iStock can be 3000 pixels wide. A wide web design might be 1280 pixels. Your picture probably doesn’t need that whole width.

Plus, an oversized blog post image file slows down your page load time. This frustrates visitors and ticks off search engines. Don’t upload the big version. Right-size it first.
Fresh image files from your digital camera or phone can also be too big. Please resize those before you upload them to your website.
I frequently use 800px as a medium width for pictures intended to be viewed on their own. If you want to wrap text around your picture, choose a smaller width, maybe 300px.
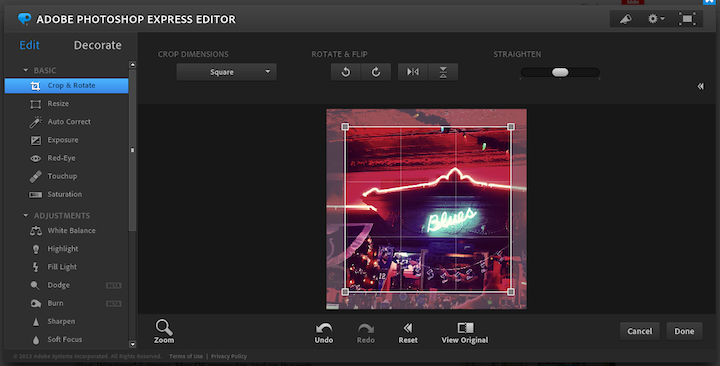
Helpful resources for editing photos on your own:
Name It
When you save your resized and cropped the blog post image, give it a good name. Something descriptive. Not “DSC_901512014”. If it’s a picture of your dog Ralph playing frisbee, type “dog playing frisbee” when the photo editor asks you to rename it during the saving process. Or find the file on your computer and rename it right there.
The important thing is to give your file a name that accurately describes it. One more thing. The file name is an opportunity to include search keywords in your web page. But they’re only valuable if the keywords in your file name are rooted in the image itself. So, Ralph playing frisbee is great for a blog post about pet toys. But it’s not great for a post about business law.
Optimize It
All five of these steps make your blog post images better. But this step is special. Image optimization is the process of stripping out meta data, unused color data and other junk to make your image’s file size smaller. Even though you’ve already resized your image, use an image optimization tool to save time and space when visitors reach your page.

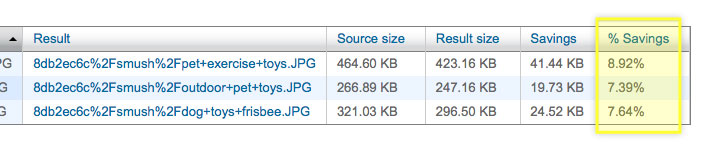
Yahoo’s Smush.it is a free web interface to optimize images for free. You upload your image, let the magic happen on Yahoo’s side, and download your optimized image. Then upload this newly smushed image to your site.
For WordPress users, free plugins like WP Smush.it optimize your image with Smush.it automatically when you upload it to your site. However, Smush.it has had downtime issues in the past. Make sure you have an alternative handy. Kraken.io’s web interface is free, but the Kraken WordPress plugin requires a paid account.
Upload It
The process to upload a file to your website depends on the content management system (CMS) used to manage it. The steps below are for WordPress users. Ask your web developer (or even call up your hosting company) to find out what CMS you have. Then learn how to use it!
How to add an image to a blog post in WordPress.
- Find the Add Media Button above the formatting toolbar.
- Click the button to open up a large dialogue box. This dialogue box will display either the Media Library or the Upload Files interface. To upload a brand new image, use the Upload Files interface.
- Drag an image file from its location on your computer and drop it on the Upload Files interface. Or click the Select Files button to open up your computer’s file browser. Find the file on your computer and follow the prompts to begin uploading it.
Finish It
Once your blog post image is uploaded, there are four more things to finish up. Yes, step five includes four steps, shut up.
Four final things to perfect a blog post image in WordPress.
- Fill in or edit the title field on the Image Options screen. Remember renaming your file with a good, SEO-friendly name? That name becomes part of the image’s URL. WordPress also automatically uses that name in the image title field. You may need to remove hyphens or clean it up a little before continuing.
- Fill in the Alt text. Search engines focus on this text to discover what your image is about. It’s another opportunity to include short, descriptive text that should naturally contain keywords you’re pursuing.
- Set your image alignment. WordPress offers four options. The lef option puts your blog post image on the left and wraps the text around the right site. Right alignment does the opposite. Center alignment centers your image without any text wrapping. None will left align your image without text wrapping.
- Finally, Link to. Easily make your image clickable by choosing Custom Link and filling in the URL you want the image to link to.
And that’s it! Maybe five steps was an understatement. But once you’re familiar with your image editing software and your website’s CMS, it takes no time at all to perfect this process for yourself. Images enhance the reading experience for deep readers and give skimmers the clues they need to decide to read deeper. Happy readers plus perfectly prepared images makes for high performing posts.
It’s the foundation of a solid visual content strategy, which is the cherry on top of your online marketing. It just wouldn’t be the same without it.
