Often, when you begin a website design, it is easy to fall victim to the standard grid layout. A grid is a balanced structure of horizontal and vertical guidelines, “columns & rows,” to organize content. At the beginning of a design, this type of layout is perfect to create the basic skeleton before you start adding other elements. Grids help you to achieve balance and consistency. If executed properly, your designs will appear neat, organized, and structurally sound. But, the same effective layouts can be achieved while pushing boundaries by “the grid break.”
Breaking the grid can add more emphasis to any specific element. When certain structures of a layout are broken, it can be used to guide visitors through a logical path and enhance the overall aesthetic of a page. Here are 4 tips on breaking the grid accompanied by a few great examples of websites we created in 2019.
#1 Layering
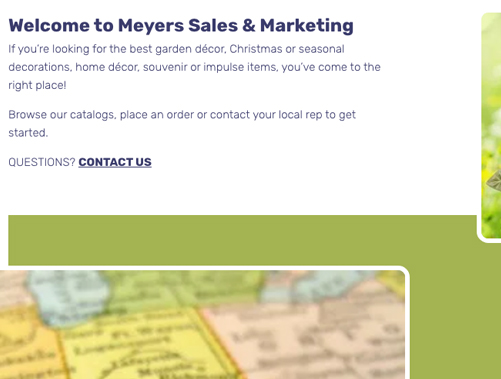
Overlaying images with text, icons, and sometimes textures can create a layering effect. This type of design gives the appearance of depth when elements break out of the grid. When done correctly, it appears as if the top layer is overlapping the grid’s guidelines. I love this method on Meyers Sales & Marketing because it gives the page more depth and is more visually stimulating.
#2 Goodbye, Gutters
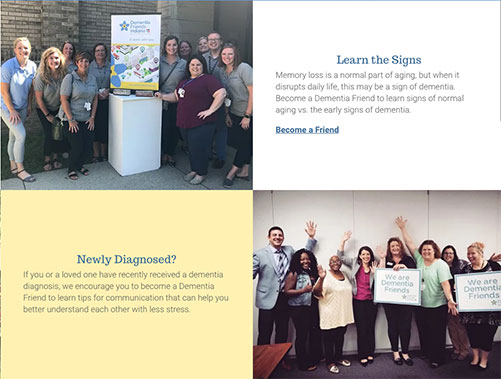
When first creating a layout, you often make sure that there is equal space around the elements. But with this method, you purposely collapse the gutters. Collapsing gutters is an easy way to break the grid while maintaining the structure. Dementia Friends Indiana’s resource page demolishes the gutters yet still keeps the information clean and creative.
#3 Go Negative
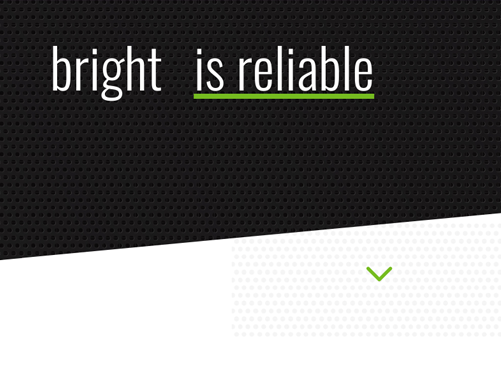
Creating purposeful whitespace in your designs adds emphasis to the focus point. Also called negative space, it is the portion of a page left unmarked & blank. This doesn’t mean the portion must stay white. It gives you the opportunity to fill it with a solid color or gradient, just be sure to not add unnecessary text or images. Whitespace in web design lends a sophisticated and elegant look. Earlier this year we were able to create this awesome grid layout for Brightworks Group that was featured in Divi Design Showcase, August 2019. Whitespace is effectively used on this website by incorporating diagonal sections.
#4 Shapes
In the example above, you see the strong diagonal line that appears to break out of a traditional box. Here, we maintain the box but use rounded corners to draw the eye.
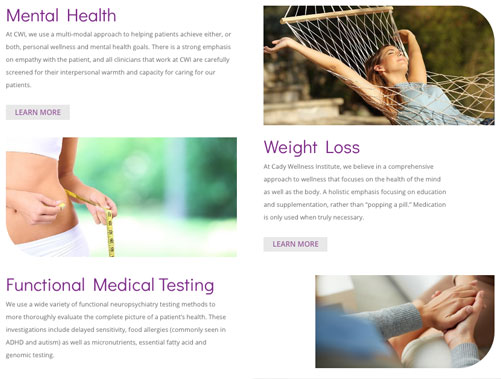
The sharp line or rounded corners become the main focal point improving the user experience and helping to establish a hierarchy on the page or draw attention to CTAs (calls to action) and other clickable areas. Cady Wellness Institute uses images with various border radius’s to create a subtle & pleasing design.
In Conclusion
Breaking out of the grid is a lot easier than most people think. You start the design process with a wire frame that places your content in an established grid. The next piece of the puzzle requires that you use a tool that will allow you to adjust the padding and margins on some elements to allow them to invade the space and break the grid line. That’s one of the reasons we love Divi from Elegant Themes.
What is one of your favorite grid-breaking techniques? Share your thoughts in the comments section below.