No blog post is complete without a strong featured image
“Why?” you may be asking. For many people visiting or stumbling across your blog, the featured image is probably the first thing they are going to see. Before they read the title and way before they start even reading the darn thing, your feature image is the thing that is going to make prospective readers stop in their tracks and consider listening to what you have to say. It is important to have a strong image that will serve as a representation of what the contents of your post will be.
So what goes into choosing (or making) the right image introduction for your blog post? Here are a couple key points to keep in mind.
Summarize without words
Like the title says, a picture is worth 1,000 words. Your readers should be able to know exactly what they are getting into by looking at your image. Find an image that summarizes the post’s content and is easily understood or interpreted by visitors. This means having a relevant and smart image. Granted, you may not have the perfect image every single time. At the very least, find a picture that is going to be interesting or powerful enough to make someone stop scrolling. After looking at the title they should start piecing things together.
K.I.S.S
As the old adage goes: Keep It Simple, Stupid. Find an image that gets your point across without being too busy or muddled. The image you pick to headline your post should be something clean and simple. Avoid an image that is going to confuse or distract your reader. This is especially important if you or your designer are creating a custom image. Save yourself the trouble and time of trying to do too much in the image. Once you think you have it, show it to someone else and see if they get it.
Tone
Keep your subject and target audience in mind when you are selecting a featured image. This is particularly important with color. You want your image to be an accurate representation of the information within, so an image with a confusing or wrong tone can be deceptive. If it is a serious topic, use darker colors and appropriate font for any words – please never use Comic Sans. If it is light-hearted or conversational, lighter colors can be a good way to represent that.
Here are three examples from recent Roundpeg blog posts that I thought really knocked it out of the park and masterfully hit on some of these points.

This was the featured image for a blog about license plate design called License Plate Design: The Good, The Bad and the Boring. It is an analysis of license plate design… but you probably could have guessed that from the image alone. The design and color of the image is crisp, intelligently using a yellow background to make the white of the plate pop. Additionally, it is a pretty comical subject so the colors do a good job of making you feel that. It is really easy on the eyes by avoiding a lot of clutter. It conveys the message simply but in a very straightforward way, leaving you no second-guesses about what you are about to read.

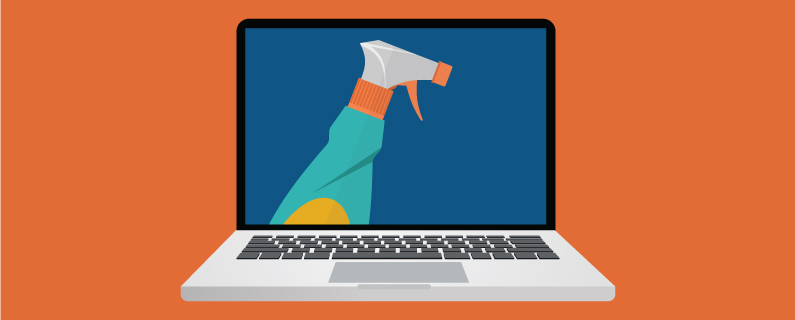
The image for this next blog, Refresh Your Online Space, though not as straight-forward as the previous image, is still a very clever and strong image. The post, which is all about cleaning and organizing your website and social media, conveys this with a simple bottle of cleaner on a laptop screen. Although the topic isn’t screaming from the image alone, the image is intriguing enough to make you stop and say “what?”, then after reading the title you piece it together giving you an “aha!” moment. It also utilizes a great color scheme with blue and orange. There is a great design phenomenon going on surrounding blue and orange that you can read more about here.

If you don’t have a profoundly strong or vivid idea for an image, stock photos can sometimes offer some great images. The image for this post, Too Much, was not an original design yet it still serves as a strong image for the post. All about how to manage the stress of day-in and day-out work responsibilities, the screaming child dressed as an adult (as strange and somewhat disturbing as it is) makes you understand right away without any prompt. And, worst-case scenario, something like this is weird enough to make someone stop and investigate on its own.
It may not seem like the most important aspect of your blog from the outset, but using a strong feature image might make or break how much attention a blog post gets
. Ready to start using custom graphics to give your blogs a unique touch to set them apart? A crack design team at your disposal may be just what you need.
Roundpeg is an Indianapolis graphic design firm.

