
Typography selection is one of the most important considerations for any web designer. There are so many fonts available for use on the web it can be a daunting task to choose an appropriate typeface for everything from the largest headline to the smallest body copy or caption. This is where Typecast becomes a great resource, making the task of choosing fonts a hassle-free, enjoyable process.
How Typecast works
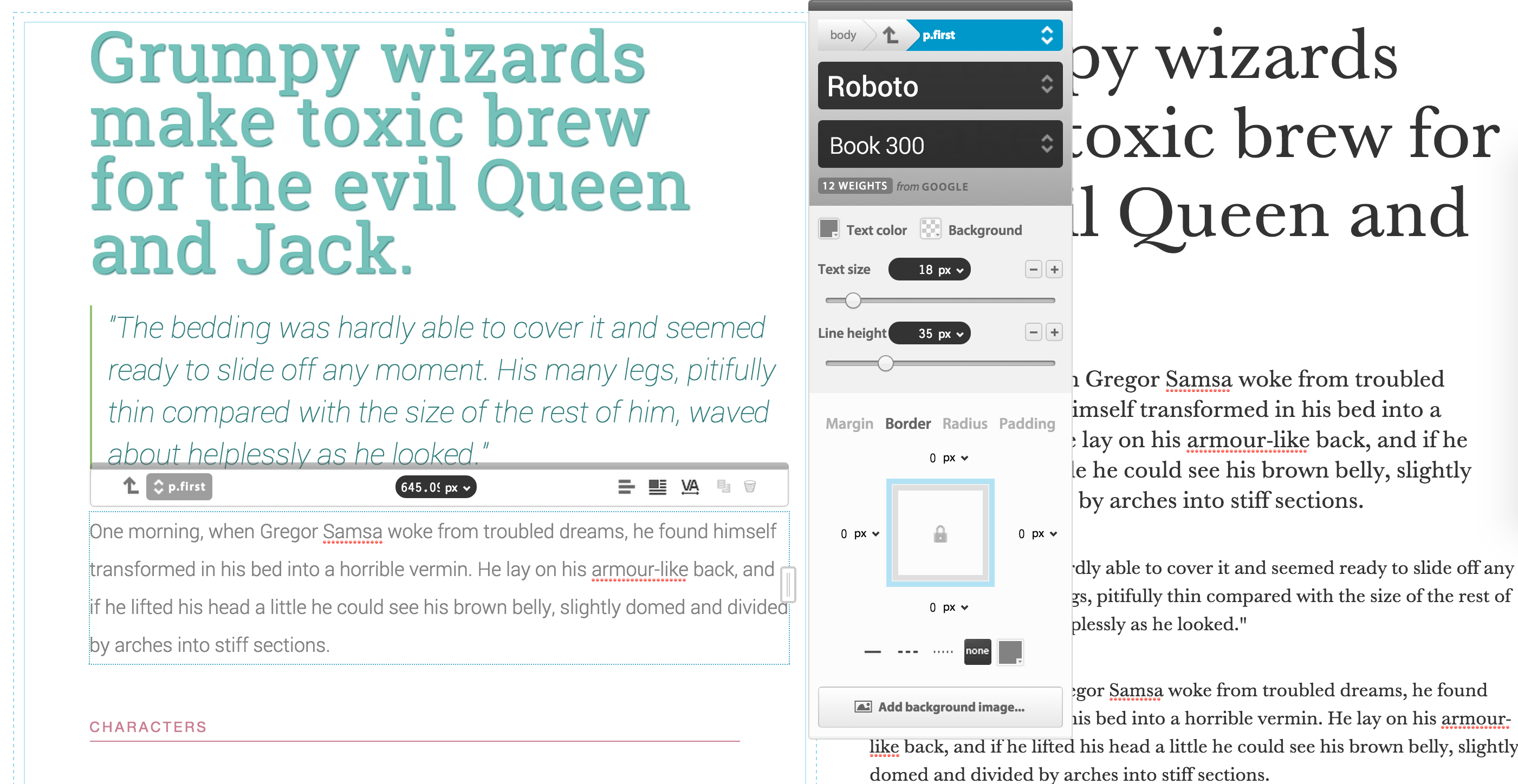
Typecast’s interface is fairly intuitive and fun to work with. Simply paste existing web page content into the work space or start from scratch. If you need inspiration for a layout, they supply basic styled templates. To edit your CSS, just click and highlight your copy, change the font size and compare your work. If you want to add a drop shadow or another CSS effect, you can do that all in Typecast’s advanced properties. While you’re creating your mock-up in the browser, your CSS and HTML are saved and you can export them for use when you’re finished.

Preview your Prototype
Typecast allows you to preview and share your prototype so you can check how it renders on all the devices you have handy. As a designer who sometimes works off static mock-ups from Adobe Illustrator or Photoshop, I know how hard it can be to explain to a client how the final product will look and feel. It’s also really helpful to have a responsive page for clients to interact with. Designing in the browser instead of hand-coding all of your CSS saves a lot of time and potentially money for the client. It also gives you a much more realistic idea of how the fonts you have chosen will work together.
Export a Style Guide
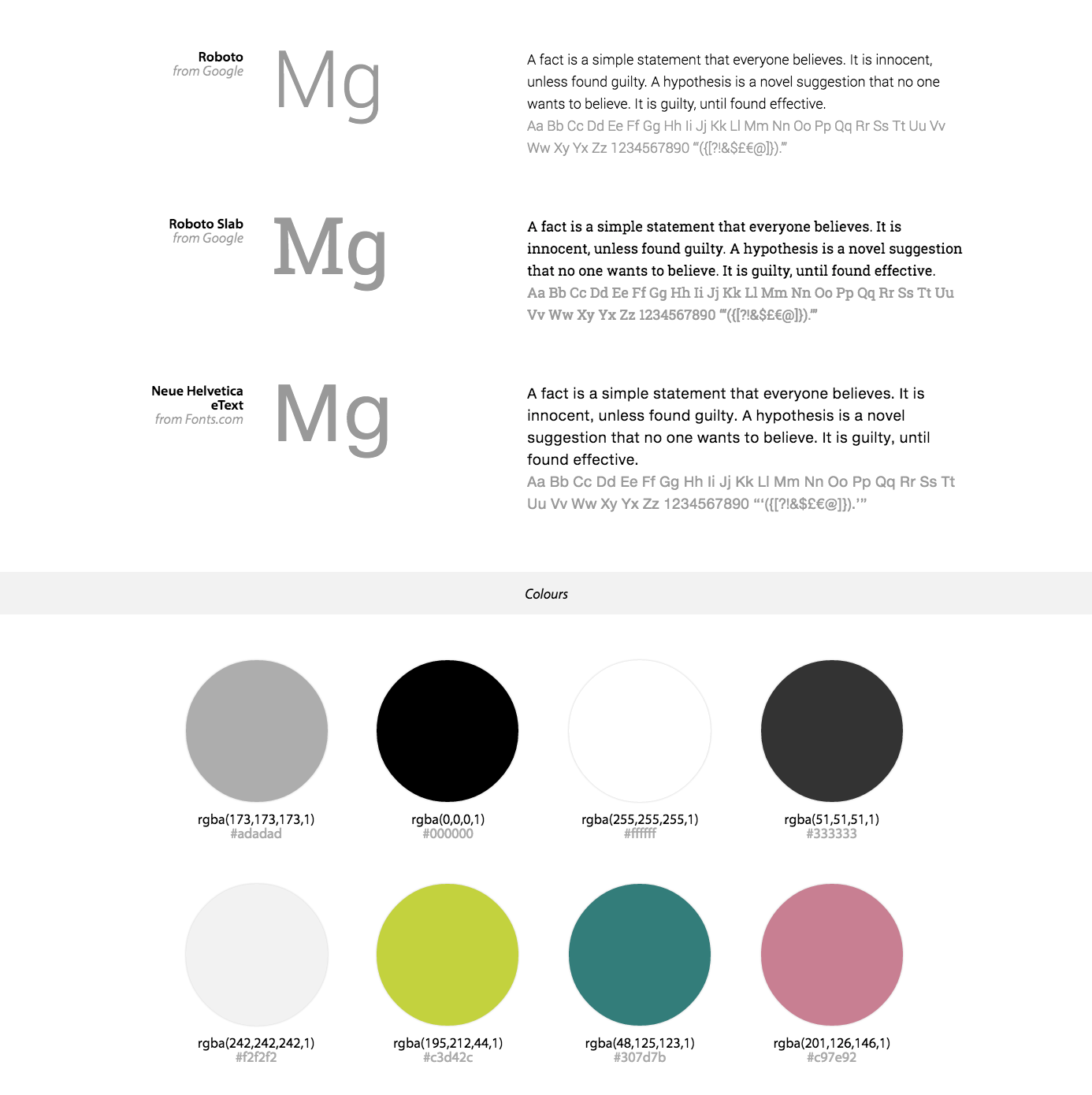
Web design fits into the bigger picture of a business’s marketing plan. In order to maintain cohesiveness across all of your marketing channels, style guides are necessary. One of my favorite Typecast features is its ability to export a professional looking style guide of the page you designed. As a web designer, it also helps to have another visual for clients when they’re trying to visualize what a final product might look like. For web designers, one of the unique aspects is that it is laid in a helpful way with the visual style on the left and the CSS styles on the right. It’s the best of both worlds, especially if you are more visual.

Try it!
Possibly the best aspect of Typecast is that it’s a completely free tool. If you’re a web designer, student or business owner who feels they may benefit from learning about CSS, it’s a great resource for visually enhancing your website and learning a thing or two about typography. Check out typecast.com to sign-up for an account, watch a tutorial video or check out some of the helpful typography resources they have on their blog.
More about Fonts and Typography
- Three tips to avoid a typeface disaster
- Editing and Hierarchy
- Choosing a font isn’t a DIY Project
- The land of misfit fonts
- The Font Swap
