As visual beings we tend to be drawn towards large lovely images so web designers use images to help their creations come to life. When designing websites, large images can help make the homepage of your website appealing. For a while, slideshows seemed to be the thing to do but trends have shifted away from sliders and now we are seeing much more of the full-screen background image approach. There are both pros and cons if you choose to go with the full-screen background image, and mostly it depends on the image.
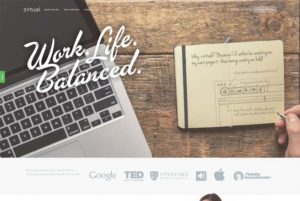
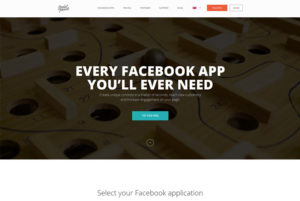
When you add text into the mix it, becomes a whole new ball game. To make the text image combination work, chose a picture which isn’t too busy. That way, you can add text on top of the picture which supports the message conveyed by the picture, or moves the visitor to action. The goal is for the text to not only be legible but also enticing. If your homepage features a large image with a text blurb, that blurb must have some serious significance to you and your viewers. So it can’t just be readable, it needs to pop. If there is a call to action in the form of a button or link, it needs to lure the viewer in and almost command them to click it.



Here are a few tips
- Try a color overlay. If there is an image you really love, but it has a bunch of colors that really don’t work well with your website you can always try an opaque color overlay. A dark or light opaque overlay could be the key to your problem and will generally make adding text much easier.
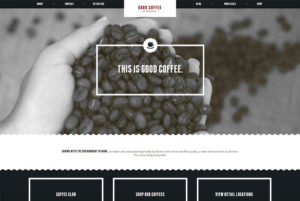
- Convert the image to black and white and use a bright color for the call to action
- Avoid super busy images. It is too hard to find enough open space for text to fit nicely over the top.
- Try the Blur – Sometimes even a really subtle blurred background image can give you that eye-catching effect you are looking for and usually it’s easier to add text.
- Put the text in a contrasting colored box, bar or banner
If you want to really stand out, you might consider a full screen background video. Full screen background videos on the homepage of websites are starting to pop up all over the place because it’s a unique way to display more information without having to use the classic slideshow. A few websites that are making good use of this type of effect are Airbnb, Geckoboard and Cobble Hill. Video backgrounds are a great way to showcase your projects or services and are sure to catch the eye of the viewer.
There is some thing very special and inspiring about a well done homepage with a full screen background that entices the viewer. Whether it is an image, video or graphic of some sort, you should definitely take the time to explore these various options to make your homepage stand out.
Once you’ve adapted your current layout to support a beautiful hero image, spend a few minutes to audit your design. Use our website self-audit tool to see how you stack up in the modern web era: