You know what you need? Cookies. Something to pick up your mood and get you charged up to write. Unfortunately, I can’t send you cookies over the Internet. But I do have three incredibly useful ideas to make your blog posts inventive and eye-catching.
Use Columns To Lay Out Your Post
I’m not suggesting you opt for the old-timey look of a newspaper, but columns help you lay out your text and images for optimized readability. They’re especially handy for getting pictures to show up exactly where you expect them. Too often, the image alignment setting in WordPress produces a text wrapping effect that doesn’t quite jive with your other text and images, especially on smaller screen sizes. And, if images are inserted next to each other, the alignment settings of each can interfere with the other pretty badly.
Customizable columns nearly eliminate the need for the built-in image alignment settings. Instead of fussing with Align Left and Right, format your text in a column two-thirds the width of the page with your image set in a column that fills the last third. Confidently place several images in a row by giving each one its own space in a column.
This functionality is not built into WordPress. You’ll need to install a plugin. I recommend Column Shortcodes.
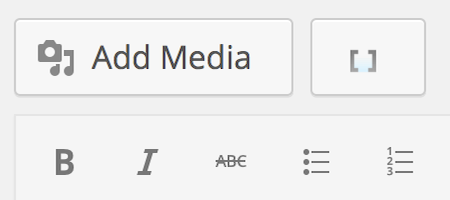
To install this tool, log in to your WordPress website, hover over the Plugins item in the sidebar of the Dashboard area and click Add New. Type “column shortcodes” into the search bar and click on the matching search result. Check to make sure you pick the one by Codepress. Install and activate the plugin. Now, you should see a new button in the post editor next to Add Media.

Click the columns button to open an interface to help you insert the right code for your chosen column configuration. Once you click insert, the plugin inserts the right shortcodes. If you already have content in your post, copy and paste it between the shortcode tags. Always remember to indicate which column is the last one in a row by choosing the “last” designation.
Use Column Shortcodes to configure modern, grid-based layouts and painlessly align inserted images and embedded media. Speaking of embeds, that’s the next blog booster.
Embed Videos, Slidedecks, Playlists and More
There’s a lot of buzz right now about shaking up inbound marketing content with interactive media. At Roundpeg, we’re thinking about ways to integrate video content with our regular mix of written blog posts, cat pics and More Than a Few Words. When the first WordPress blogs started up, no way they thought blogging would blossom into the cross-platform medium it is today. But the latest WordPress release makes it easy to embed audio, video, images, slide shows, playlists, polls, PDFs and more.
Just get the URL for your media item from one of the supported providers and paste it into the body of your post content. In seconds, you’ll see the video, playlist, whatever it is, inserted in the post editor.
By default, however, embedded media sit either above or below other media or text. There’s no “text-wrapping” or alignment option. But we can cheat a little. Try using column shortcodes to create the effect of a left or right alignment like I have with this SlideShare.
One more trick you should know to use this single embed method. Use the Paste as Text feature to make sure the URL is pasted without being automatically formatted as a link. You can also click the Add Media button and choose Insert From URL.
Customize Your Look On Social Media
What good is all of your hard work customizing the layout and embedding interactive media if the post looks bad on social media? When you share the link to your posts, Facebook, Google+ and other networks try to extract a thumbnail image to make your social share look appealing. They might also scrape out some of your text for a description. All of this is done automatically, sometimes without giving you the option to customize it on the end. Take control over the Facebook-bot with customized images and descriptions using WordPress SEO by Yoast.
Before you install and activate this plugin, make sure you’re ready to commit to one SEO tool. Installing it can interfere with any existing SEO tools you might have. Ask your SEO team or marketing consultant about it.
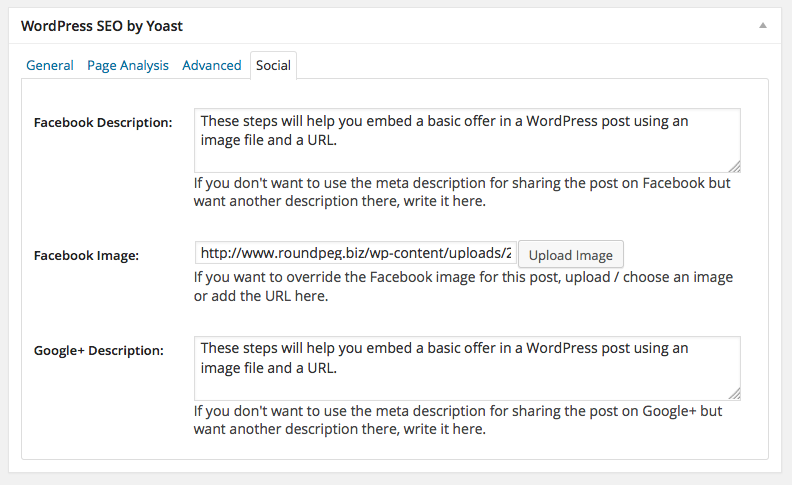
However, once you have Yoast, look for the WordPress SEO by Yoast module in the post editor, typically right below main area for content. Click the Social tab to see fields for custom Facebook and Google+ descriptions, as well as a field to manually set the image Facebook associates with your post. These settings may also get applied when your posts are shared on networks that use Facebook’s Open Graph code.
Make sure your Facebook image is at least 600 pixels wide by 315 high to get the benefit of the “large thumbnail” feature.

Feeling the boost? You should be. These tips and tools are designed to improve the look and feel of your blog posts. Don’t be afraid to enhance traditional text content with video and interactive elements. Use columns to clean up your layouts with cleanly defined grids. And get your hard work noticed with customized images and descriptions for Facebook and other networks.
If your blog is attracting traffic but you aren’t turning many of them into customers, it’s time to start budgeting for an inbound marketing strategy. Download our inbound budget guide to get started:
photo credit: Don McCullough via photopin cc

