
I’m sure I’m not the first person to tell you social media changes at a rapid pace. It seems like the second we get used to the new Facebook, Twitter, etc. the rug is pulled from under us and we’re scrambling to learn about an even newer iteration.
Each new version brings changes in function, but the first and most obvious difference is usually in appearance. It used to be pretty easy to tell the difference between the sites with a quick glance, but those days seem to be behind us. Most social media platforms have followed the larger-than-life image trend, and it’s getting more difficult to tell them apart.
In 2011 Facebook started rolling out their timeline layout with large cover images. Over the past few years almost every major social network has followed suit. Even LinkedIn now has a section for businesses to showcase their areas of expertise, and the look feels very “Facebook.”
This should be nice! We’ve got these huge spaces to use for whatever we want, and since the sites all look the same, they must function in similar ways too, right?
Wrong.
Not only are the covers sized differently on each site, but the layout and avatar placement and shape vary as well. So once you’ve spent the time deciding how you’d like to use the space for Facebook, you’ve then got to do it all over again for Twitter, Google Plus, LinkedIn, Youtube, etc. Once you’ve done all that, then you get to test them all out on mobile.
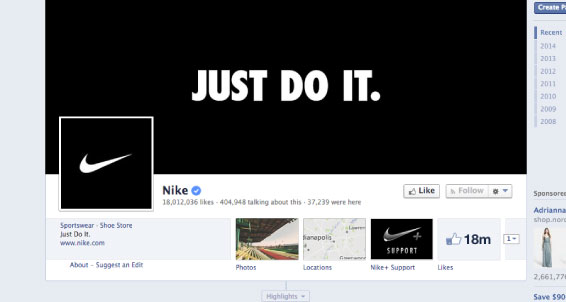
So for example, say Nike wants to get all their sites looking uniform.

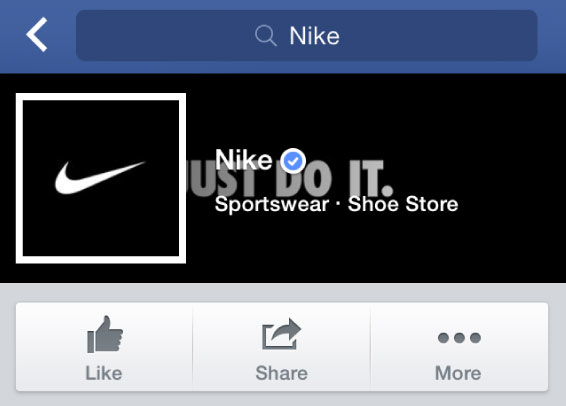
“Oh wow, that’s looking really sharp!” they probably thought to themselves. But check out the mess you find when you go to the Nike page on the Facebook for iPhone app.

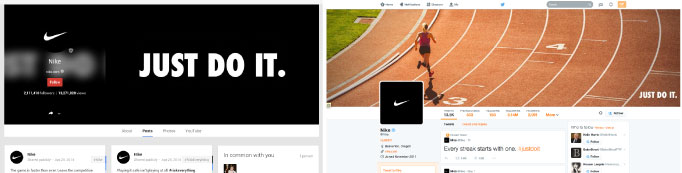
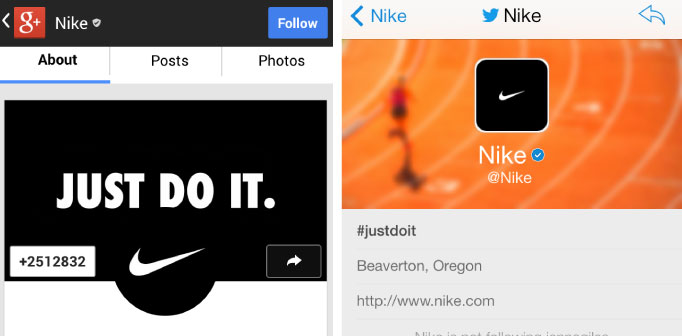
Maybe it’s just Facebook? Let’s try Google Plus, and maybe even those fancy new Twitter profile pages!

Huge images- ground breaking. Just kidding, these look fine on the web. Nothing to really complain about, unless you want to hear nitpicking, in which case, that partial blur on Google Plus is completely useless. But let’s check them out on mobile, since that’s how a lot of people view these sites anyways.

There’s definitely some awkward cropping, but compared to Facebook mobile, these aren’t terrible. They aren’t exactly what I was expecting, but as long as I keep in mind gradients, color overlays, centered avatars, circular avatars, rounded square avatars, avatars near the top, and avatars hanging from the bottom everything will be fine.
Now seems like a good time to take a break from this, don’t you think? Let’s take a few minutes, have a good cry, and step away from the social media. Here’s a puppy cam to calm you down.
Feeling better? I have good news. There’s a way around this mess. The answer actually came to me when I was forced to go through the tutorial to set up “new Twitter.” A little pop up appeared, and then everything I was stressing out about seemed silly.

Cover photos aren’t that important. Yes, I said it. The graphic designer has decided the most visually dominant thing on the page doesn’t matter that much. We can’t exactly control the way our covers look on all computer monitors and every single smart phone screen, so we aren’t going to try.
These cover images, while huge, are secondary to the content on the page. They’re the social media equivalent of the wallpaper in your home. They aren’t meant to contain important information. Frankly, they’re just there to look pretty.
Things that work best in these areas are things that don’t matter, like textures, patterns, out of focus photos, and collages that don’t have a central focus. These areas are still useful to brands, we just need to stop trying to use them as billboards and instead treat them like wallpaper. If done properly, a cover photo will welcome the viewer and provide a sense of familiarity, but then fade into a backdrop for your more important content.
So on that note, yes, Twitter- I would absolutely like to do some redecorating.
