You know what makes life hard? Freedom. There are simply too many choices at the grocery store. My stomach is literally pained by indecision. But if there were fewer options, I could quickly select a meal and avoid that whole gastrodecisional conflict. Website design benefits from a similar approach. Want to improve your website? Make it manageable by simplifying the choices.
Let’s take a look at a few examples. Ordered a computer from Dell’s website lately? Considering their recent business fortunes, maybe not. However, they’ve done a good job making their huge website easy to use.

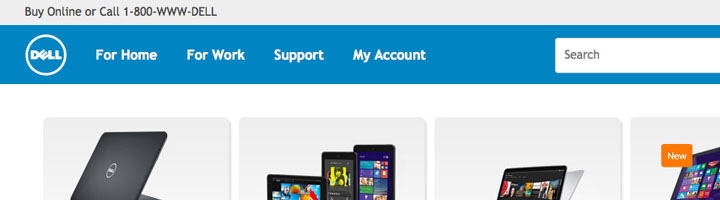
See how there’s just four top-level menu options on the homepage? Dell knows customers put electronics in one of two categories, for home and for work. Clicking on one begins a guided path of decisions leading to a purchase. While the entire Dell website is probably thousands of pages, the average visitor only sees a fraction of those.
Admittedly, Dell takes every opportunity to advertise add-ons, accessories and financing options. The pages themselves get rather cluttered. But that’s neither here nor there. I just like the smart and minimal top level menu.
The Starbucks website is nearly as complex as Dell’s. There’s e-commerce, store locators, nutrition facts, sustainability information, and more. So they simplify the navigation by grouping pages into areas of interest. The website begins with coffee beans and goes on to the food and drinks, coffeehouse and shopping information.
This is a great example of a website with priorities. The top navigation is clutter-free and made for new customers, who need more guidance through the website. Investors and others with an established relationship to Starbucks don’t need the same hand-holding, so their links are less prominent. Starbucks.com is manageable because it guides your decision making with simple choices.
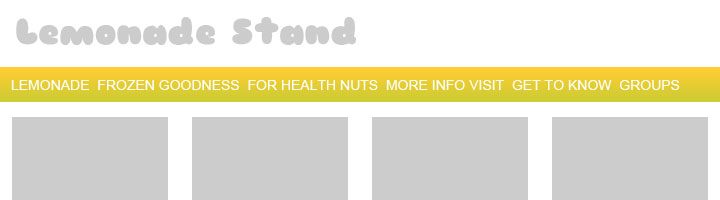
You might be wondering what an “unmanageable” website menu looks like. While I won’t name names, I do offer the following mock-up as a sample of the cumbersome, out-dated menu style still common with small business websites.

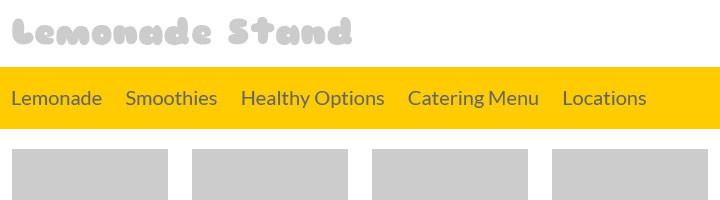
See how the items crowd each other? With no breathing room, a painfully small font size and all-caps text, this menu fails to help me choose what to click. However, it can be saved. The following four improvements transform an unusable blur into a useful menu:
- Use title case instead of uppercase
- Group navigation items under descriptive headers
- Write the navigation headers using straightforward terms
- Focus the main navigation items on the website’s primary audience

What does your menu look like? Does it help your customers make decisions? Or does it paralyze them with too many choices?
