
Code is something of a bogeyman for the average person. We know it’s the web of numbers and symbols that makes the Internet work and churns beneath the screen of every iPhone. But we don’t really want to see it. Neo took the red pill, saw the code and then had to save the world with kung fu. Personally, I don’t have time for that this week.
If you’re a website owner however, you’ve got a special interest in code. This technology is vital to the online marketing that contributes to your sales funnel. While most people learn new technologies only when they absolutely have to, doing business online requires a commitment to lifetime learning to stay on top of trends and valuable tools. Beyond basic computer literacy, this learning must include a little code help you more effectively and efficiently manage your website . One of the of the most common topics I get asked about is how to make an HTML link (or hyperlink) in WordPress.
You might have heard of the HTML coding language. It’s a building block of the Internet used in combination with other code languages to hang together the words, images and actions of your website. HTML links are the “clickable” text in a web document that links to another section or another website.
Website owners I work with typically don’t just add just plain text to their webpages, they often want to create these links to an uploaded PDF, Word document or link to some other webpage. The Insert/Edit Link button in WordPress makes it easy to do that without ever seeing code. You can read more about that simple process here. However, the Insert Link button doesn’t always deliver the precise result you’re looking for. Sometimes, it’s just easier to code the link yourself. And many essential tasks for WordPress website owners include working in the Widgets area where that button isn’t available.
Below you’ll find explanations of the four basic parts of a complete HTML link and a description of the special “Text” view of the WordPress post editor that lets you manually code. I’ve also embedded a tool from CodePen with a sample of a complete, working link and its code. Click “HTML” and “Result” to toggle between the code I wrote and the visual result.
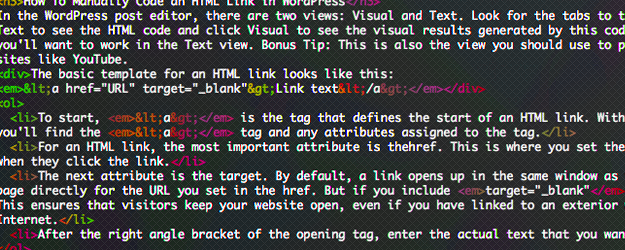
How To Manually Code an HTML Link in WordPress
In the WordPress post editor, there are two views: Visual and Text. Look for the tabs to the right of the formatting toolbar. Click Text to see the HTML code and click Visual to see the visual results generated by this code. If you’re manually coding a link, you’ll want to work in the Text view. Bonus Tip: This is also the view you should use to paste in embed code copied from video sites like YouTube.
- To start, <a> is the tag that defines the start of an HTML link. Within the < >, or angle brackets, you’ll find the <a> tag and any attributes assigned to the tag.
- For an HTML link, the most important attribute is the href. This is where you set the URL that visitors are directed to when they click the link.
- The next attribute is the target. By default, a link opens up in the same window as it was clicked. So visitors leave one page directly for the URL you set in the href. But if you include target=”_blank”, the link opens up in a new window. This ensures that visitors keep your website open, even if you have linked to an exterior webpage somewhere else on the Internet.
- After the right angle bracket of the opening tag, enter the actual text that you want the link to be.
Follow that with the closing </a> tag to finish up your link. It’s important to close every tag, otherwise your link won’t work and other content on the page may be messed up.
Thanks to W3Schools.com for their article on HTML Links.
Need more help with your website? Have questions about this article or want to know more? Let us know in the comments or get in touch on our contact form.
