Don’t Bury the Lede: Keys to Effective Landing Page Design
Landing Page Design from a Journalistic Perspective
Grab today’s newspaper and flip to the news section. Well wait, print is dead and no one actually reads the paper anymore. Instead, go online to your local paper’s website and open up an article. While the primary medium for journalists has changed, the way they write their articles has not.
As you begin reading a news article, you’ll notice that most writers don’t beat around the bush. An article will begin with a summary of the entire story, giving you all the important facts and telling you exactly what the story is about within the first couple of sentences. Journalists and newspapers figured out very early on that people wanted information, but they were not willing to work very hard to get it.
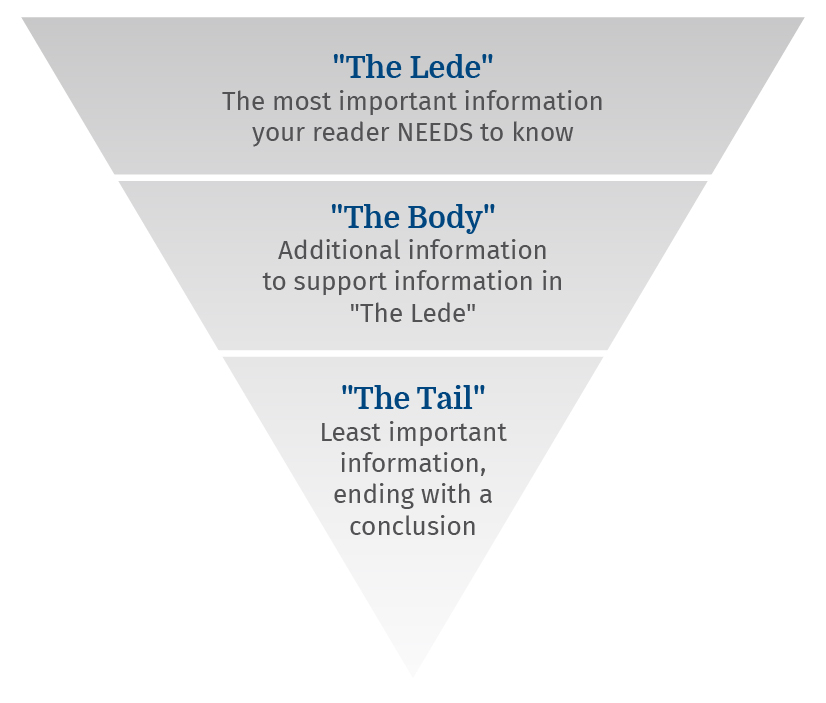
So, identifying that the average reader didn’t want to read much more past the first paragraph or two, they adopted the writing structure known as the “Inverted Pyramid” which begins a story with “The Lede,” the absolute must-know information from the story meant to hook their readers. And yes, it really is spelled like that. Beginning a story with the most interesting and crucial information compels readers to keep reading. If your paper was able to put out compelling and interesting stories, readers would continue to come back time and time again.
Starting an article with a bunch of fluff and pushing the point of the story further down and down the page became known as “burying the lede,” which, for editors and journalism professors across the world, is a major no-no.
Applying News Structure to Landing Page Design
But why the heck am I rambling about news story structure? As anyone who has read my Roundpeg blogs for any amount of time may know, I actually went to school for journalism – sports journalism to be exact. While I now write lots of web copy instead of newspaper articles, I still use many of the basic principles of journalism whenever I create a landing page. The concepts that help make a good news story can also help you create an effective landing page design for your website.
Newspaper readers and people that come to your website aren’t all that different. They are both there for information and they both have an attention span of a few nanoseconds. If they don’t find exactly what they are looking for quickly, they are going to get bored and move on to the next story, or in the case of your website, your competitor’s website.
Applying the same model that journalists have been using for hundreds of years to your website, your landing page designs can become effective at delivering to your readers exactly the information they want, how they want it, while still appealing to the algorithm that crawls through your site and influences your Google ranking and SEO value.
This is how you do landing page design like a journalist, by working your way down the inverted pyramid.

The Lede
The Lede of any news story is meant to address the “Five W’s”: Who, What, When, Where, and Why. So, start every landing page just like you would a news article: provide the What, Why, and Where.
Include as little fluff as you can, give your reader the quick and dirty of what this page is and why they need the information on the page or why it is relevant to them. You should be able to accomplish this in a paragraph or two or even just a big headline. If you don’t think you can, take some time to think about your messaging and how it can be reworked so it can.
Most importantly, don’t forget to bookend this section with a compelling call to action like a form or a button to learn more or contact you. Following this introductory layout, you will have created a landing page introduction that immediately satisfies the wants and needs of your reader and provides guidance for where they can go to take the next steps, all the while never making them scroll any length down the page in order to do so.
Take a service page on your website for example. Don’t tap dance around it. Tell them exactly who you are, what your service is, how they can use your service, and wrap it up with a button to your contact page. Simple as that.
The Body
However, there is always the tricky issue with a landing page’s word count. You need a rich word count to give the page SEO value, but very few human readers actually want to read all of the 600 – 1,000 words you have on the page. That is where “The Body,” the middle portion of your landing page design and the meat of the page, comes in.
For a news story, The Body is the bulk of the article. It provides additional information and fleshes out the story for anyone that reads past The Lede. None of the information in The Body is vital or need-to-know information, but for the most curious of readers it is information they can obtain to become even more informed.
The Body of your landing page is where the bulk of your precious word count is going to come into play and provides you an opportunity to give your visitors more information about the topic and build your credibility. For a service page, this is where you talk about what exactly your service is, your process, what goes into your services, examples of your work, and so on.
The majority of your readers won’t ever get to see this information. Most are going to get what they need right away and either leave or follow the call to action. However, the people that do stick around to get this information are going to be people who are highly interested in your services and likely weighing their options from multiple sources. This additional information is a way to help further state the case for giving their business to you instead of anyone else.
The best part of it all? While most human eyes won’t see this copy, the Google robots that scour websites checking for word count will see it.
The Tail
Rounding out a news story is the brief conclusion section known as “The Tail.” The Tail contains the least important information about the story, maybe a little analysis by the writer, and then they put a bow on it and call it a story. While The Tail is very unimportant real estate for a news article, it is actually very important real estate for your landing pages.
The Tail of your landing page is your opportunity to state your final case, whether with a recap of the above information or some testimonials from happy customers. The bottom of your landing page is also the perfect place to reuse the previous call to action in The Lede or introduce a different call to action linking to even more information on the topic, like a download or a white paper.
Like I said before, the people that get this far on your page are going to almost certainly be qualified prospects. Don’t let them leave the page without presenting one last opportunity to collect their contact information so you can begin to follow up with them and turn them from visitors to customers.
Producing effective landing page design and hard-hitting journalism really isn’t all that different. All you need to do is consider the needs and interests of your audience and incorporate a landing page design that delivers exactly what they need and helps get them that much closer to becoming a new customer.
So, take a look at your current website’s landing pages. Are your pages fit for front page news?
want to learn more web copy tips?
Make a free account in the Digital Toolbox and grab your copy of the Ultimate Guide To Web Copy.

Chatbot Basics 101
Let's talk about chatbots. You know, those things you sometimes message on different applications...
Favorite Social Media
What is your favorite social media platform? Remember the days when there was just Myspace? Oh,...
Call to Action Do’s and Don’ts
There is such a thing as a bad call to action The goal of any page on a website, whether it's the...
Let’s Talk Web Navigation
The Web Navigation Bar (aka, the nav & primary menu) The web navigation bar is a custom-built...
