Parallax, Parallax & Parallax
When I first started at Roundpeg, parallax was our go-to crowd pleaser for our clients. We loved how the subtle movement brought a wow factor to every page. Also it was so easy to incorporate using the Divi builder from Elegant Themes.
What is Parallax?
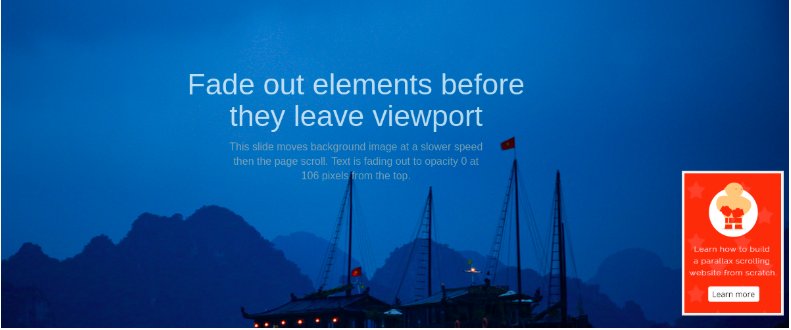
Parallax is an effect which creates the illusion that the background is moving at a slower rate than the foreground. This technique creates a 3D effect as you scroll.
These creative scrolling patterns let you adjust the pace and delivery of the content by using the layered method. It adds an interesting sense of depth and increases your UX design. It boosts user engagement by calling attention to your most important calls to action.
However, not all parallax effects are the same. Here are some of my favorites paired with a few tips to help you add this effect to your website.
Infinite Scrolling
When using infinite scrolling, your content is loaded as needed to provide a more paced experience. This is common on social media sites. Infinite scrolling proves useful for single-page sites. With more than a few screens worth of content like galleries of different media.
tip: Infinite scrolling isn’t for every website, but could be an improvement if you want to achieve faster content delivery to users. If you’re having trouble organizing a lot of information, infinite scrolling loads a little bit at a time. The downside of infinite scrolling is the possibility the possibility of slowing down information on older machines. Keep that in mind when experimenting with this method.
Long Scrolling
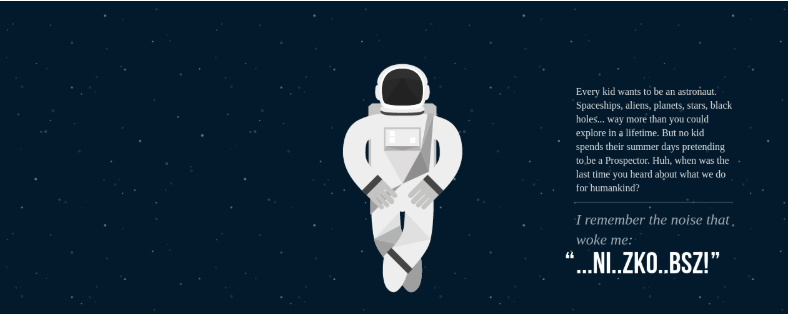
This technique is often utilized for portfolios and storytelling. Visitors are engaged by the fun animations and interesting design. Long scrolling works best when the page is broken into sections. When a user scrolls into that section it then activates an animation.
tip: It’s best to add a navigation bar to avoid confusion, as visitors can get lost in the long page. Long scrolling is suitable for: heavy visual content, creating a layout to improve engagement, or telling a story with beautiful animations.
Horizontal Scrolling
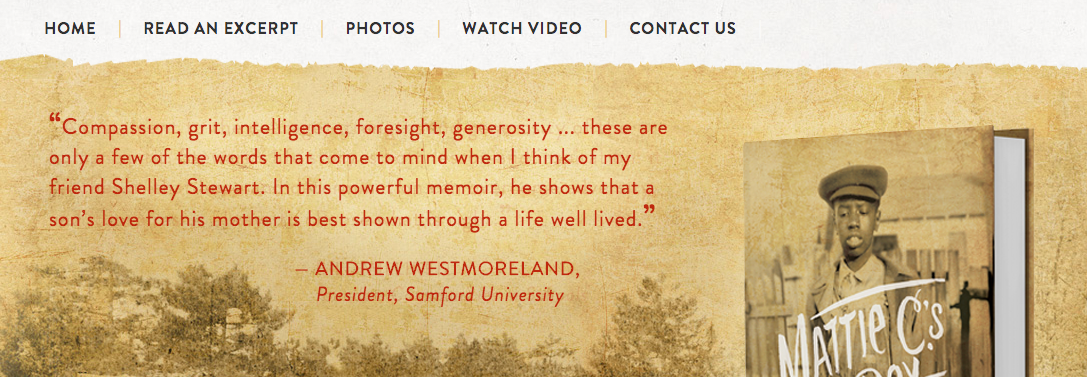
Horizontal scrolling is a unique way to enhance your site but is the least popular. Utilizing a left to right scroll can be useful if you have a site that is dominated by visual content. You can incorporate this design easily if you have multiple slideshows.
tip: Horizontal scrolling is best used in sites without text-heavy pages and to tell a story with specific content utilizing slides, rollovers, and other fun elements.
Before You Dive in
When adding new elements to your site, it is easy to get carried away. Here are a few things to consider before attempting parallax.
- Content should be the priority, not style – If parallax won’t work for your type of website, don’t force it.
- User experience – Always put the users first and create a friendly and easy experience for them.
- Hierarchy of content – Try not to make a user search for content, it should be readily available at the top of the page.
- Navigation – Your site should be easy to navigate, making reading and accomplishing tasks easier.
For a deeper dive into trends and what we can expect for 2020, check out Lorraine’s post about Web Design Trends!