Web Trends 2020
Every year we break out the crystal ball and look into the future of web design. What will be hot and what won’t, which trends will be a flash in the pan and which will stay around? It is important for us to guess correctly if we want the websites we design to stand the test of time looking modern and fresh even a few years from now.
2020 Websites will be Mobile First
Over the last few years we have seen a steady increase in web traffic from mobile devices. A fast, streamlined mobile experience is now mandatory.
Vertical hierarchy will continue to be important – On a mobile screen, one thing has to be on top so we are seeing longer pages, with one key idea on each row of the website.
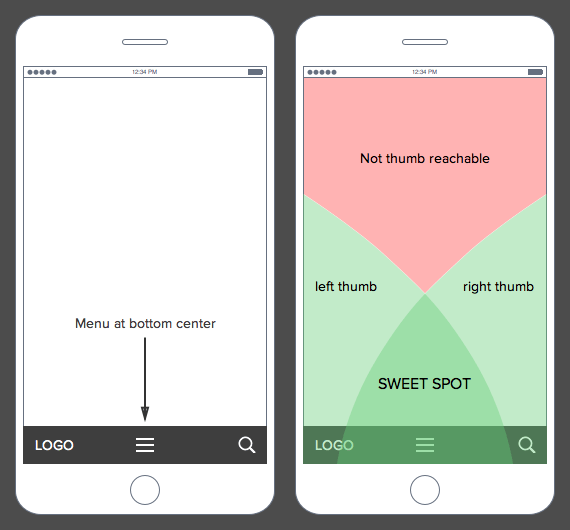
Thumb friendly design – If you are like most people, you hold your smart phone in the palm of your hand, wrapping your fingers around for support and letting your thumb do most of the work. The problem is that your thumb is the shortest of your fingers, so holding your phone and reaching buttons at the very top of the screen is challenging.
Look for more websites to put the navigation bar, menu, and even contact buttons closer to the center of the screen to make it easier for your thumb to reach the buttons.
It may be late next year before some of the most popular web design tools have incorporated this into their template libraries, but as you look at the image from the UX Movement, you can see why this design trend makes so much sense.

2020 Web Designs will be Bold
Last year we saw lots of asymmetrical designs with columns of varying widths and heights, changing our perception of the design grid.
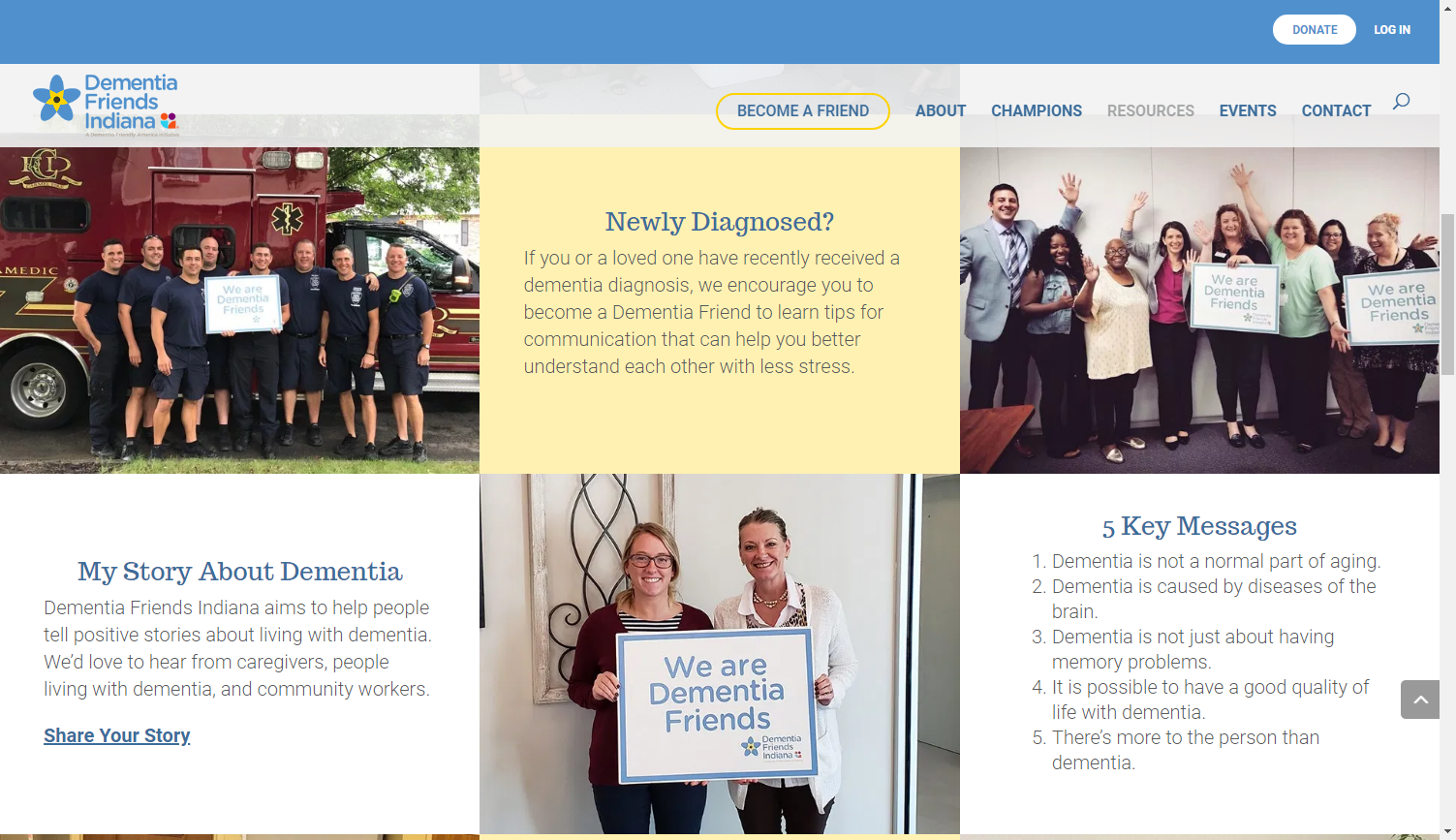
Overlapping layers – In 2020 designers will continue to push the edges or the grid with overlapping layers that don’t just take up more space, but actually share the space on a grid.
Bold color blocks – Last year we saw designers turning to colors to enhance their mimimalist designs. This year we will see more color used as white space to break up copy and images, creating attractive color blocks on desktops and logical information structure on mobile devices.

Web Design in 2020 will be Subtle
Organic shapes – Last year we saw lots of sharp angles and geometric shapes. This year we seem to be moving into a kinder and gentler phase with more soft curves. The term “organic shape” refers to shapes that occur in nature, such as the shape of a leaf or rolling hills or the river edges winding along the shore. These irregular patterns work well in background images and as dividers on pages.
Micro movements – Say goodbye to flashy rollovers and big sliding images. Make room for subtle movements and slight changes in color to draw visitor’s attention to calls to action and important content on your page.
Parallax scrolling – Has been around for a while but continues to gain popularity. It is a technique where background images move more slowly than foreground images, creating an illusion of depth in a 2D scene and adding to the sense of immersion in the virtual experience.
What’s next?
Changes in technology continue to drive web design in new and exciting directions. It can be a lot to keep up with, but you don’t have to. That’s what we do, all day, every day.
So if 2020 is the year to update your website, give us a call. We can talk about which of these web trends you should embrace in your next web update.
