
Disclaimer: This blog is on the technical side. Still read it, of course, but bear in mind that it may require some more advanced WordPress knowhow.
What is a 404?
A 404 page will show itself when a user tries to go to a location on your site where nothing exists. Instead of just showing nothing, the user is directed to this filler page. It’s often quite boring.

This is the basic Divi 404 message without any styling. Bland, but it serves its purpose. Users on your site will not experience many other errors aside from the 404 if everything is set up correctly, but how can we stop them from seeing 404s? Well, you can’t. Whether it’s user error or an old broken link on your site, there is a sizable chance that someone is going to see your 404 page. If that’s the case, why don’t we give it a little personality so that it’s less of an eyesore?
How can I spice up my 404s?
To start, notice that the above message doesn’t have much by way of getting the user back to the site. People need to have their hands held a little bit, so try putting some buttons or a navigation panel that will serve to direct the user back to where they want to be. If you’re working with the Divi template, you will already have your primary navigation on your 404s.
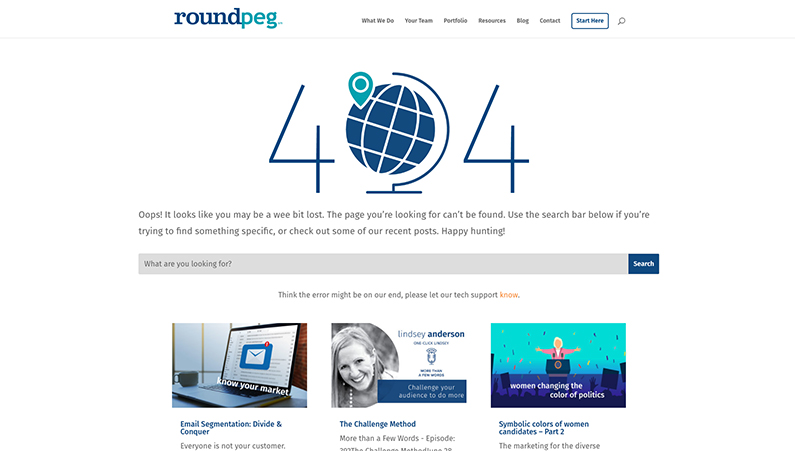
You should also give the user something to be interested in or excited about on the 404 page. On our 404 page, we have our most recent blog posts. Having content like this on the page makes it seem like less of an accident and more of an opportunity to introduce to our visitor something they may have not noticed on our site before. You can also try using a call to action on this page for a hot offer or something you think needs some extra love.
Adding some flair to your 404 is also a great idea. Your site is a representation of your business and personality, and this idea should extend to every page – including that 404. Use some brand colors, and have fun with it!
Since you never really want users to see the 404, and you definitely want to know how a user got on that page, try having an option to contact the website administrator or support on the 404. Users will then be able to report the issue. If you’re thinking you need more, perhaps give the visitor a few reasons as to why they’re seeing this page.
While rules can be broken, especially in the name of creatively extending (but maintaining) your brand’s personality, below are some other general points to consider when designing your 404:
- Keep it simple, Stanley. The page should be fast loading and avoid complex scripts that could create additional errors for some users.
- Stay away from technical terms, the user doesn’t need to know why, but rather what to do next.
- Don’t blame the user. Never accuse them of typing in a wrong url, instead simply state that it can’t be found.
- Check your site regularly for broken links, missing posts, images, articles, etc. Then, fix them!
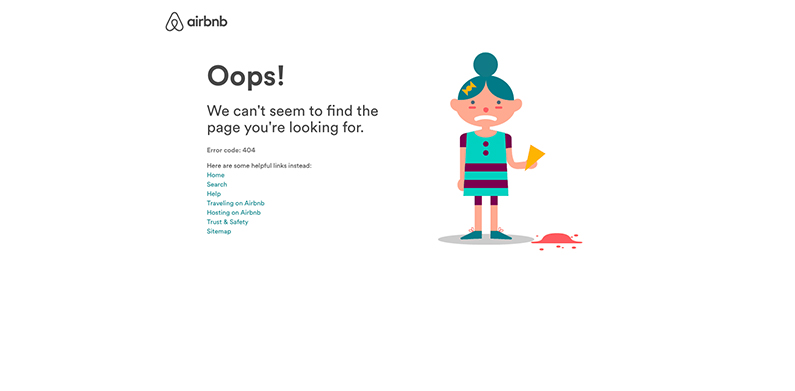
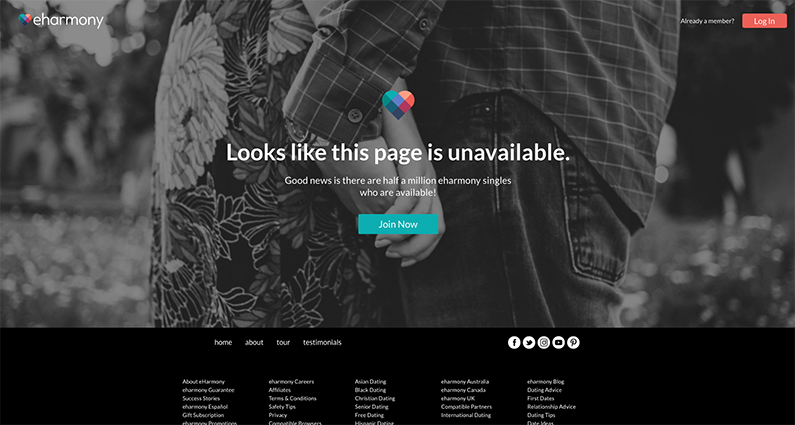
Airbnb and eHarmony are two great examples 404 pages that stay on-brand, inject personality, and offer ways for the users to easily find what they’re looking for.


Creating custom 404s
So how can I craft a custom 404 page? It’s a little involved, but well worth it. There are also a number of plugins that can help with 404 page creation, such as 404page. If you don’t have as much back end knowledge, try playing with a few plugins to see if you can give some personality to your 404s.
We are going to be diving in to your theme’s 404.php file, so be sure to take a backup of your site before you attempt any edits! Your 404.php is going to look different depending on your theme, but below is a snippit example of the file, for Twenty Thirteen:
...
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not Found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<p><?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?></p>
<?php get_search_form(); ?>
</div>
<!-- .page-content -->
...
The main things we will be looking at are H1 (‘Not Found’) and the page-content attribute (‘This is somewhat embarrassing…’). This is where the 404 message lives, and whatever is replaced here will display when someone misdirects. H1 is going to be your header, or the larger message atop your page-content. The page-content will fill in the body text.
Play with this file as much as your HTML expertise allows, and test it by going to a place on your site that doesn’t exist, i.e., mysite.com/thispagedoesntexist/.
Not only will your 404 page look much nicer, but studies have shown that an on-brand, engaging 404 page can actually help raise conversion rates!
Looking for even more examples? You can find them here https://hostingpill.com/best-404-page-examples/
Editors’s Note July 2, 2019 : While this post was written last year, the points are still valid. I just took a few minutes to add some additional details. The updated notes appear in bold, italic text above.
