A good call to action gives your homepage purpose.
It drives action and helps guide your visitors through your site or to a location that you believe is important or valuable. Without a call to action, your homepage feels empty.
However, there is something far, far worse than having no call to action at all: having too many.
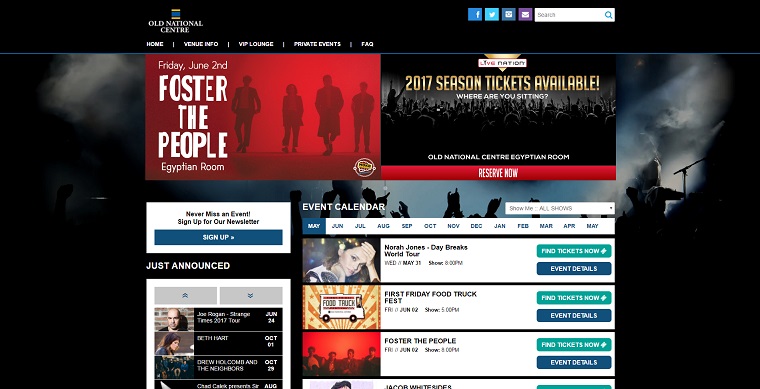
While I was writing my recent Battle of the (Web Design) Bands blog post, one web site I looked at stuck with me: Old National Centre.

At a glance, Old National Centre’s homepage has no more than 9 buttons, each with their own call to action. And trust me, there are plenty more where that came from.
This overwhelming number of buttons and calls to action accomplishes nothing and is actually harmful. Too many buttons can be extremely confusing to a visitor. There is no clear path, no primary emphasis and, if someone doesn’t know exactly what they are looking for, could overload them with information and cause them to turn away.
This may not be quite as harmful for a music venue site as the visitor probably has an idea of the show they are looking for more information on. But, for someone coming to your small business website for the first time to learn more about your services or products, a clear path is crucial to educate and convert a visitor into a customer.
So, how do you responsibly and effectively plan your homepage call to action? Here are a few tips.
Decide the Most Important Action a Potential Customer Can Take
So, say a person who is in the market for your good or service comes to your website while they are in the decision-making process: what do you want them to do? Do you want to provide them with more information about your product? Do you want to educate them more about your process? Should they contact you?
Before you write your first headline or design your first button, you have to determine the primary action you want a visitor to take.
This emphasis may change over time, and that is fine! No one call to action will solve all your problems and as your business grows you may want to see it change. However, answering this question won’t only help give a visitor guidance but also give you guidance as you continue to design and fill in the rest of the page.
Make it Loud and Proud
Once you have answered the first question, take that baby all the way to the top of the page.
This call to action is the most important piece of information on the page, so it only makes sense that it gets top billing. Putting it further down the page increases the chance that it will either lose its power or go completely unseen if a web surfer doesn’t make it any further down the page.
In the newspaper biz we call that “burying the lead.”
Now, before we move on let’s get something straight: loud and proud does not mean unsightly and obnoxious. A call to action doesn’t have to take up the whole top half of the page or be in gigantic font and crazy colors. It is important, but it isn’t so important that it supersedes your brand or voice. Your call to action should match your business and the rest of your website… just a little bit bigger.
It is OK to Have More Than One
Don’t get me wrong, having more than one call to action is NOT a bad thing. In fact, you will probably want to include more than one on your home page… there is just a line is all I’m saying.
Other useful call to actions to include on your website are things like newsletter sign up and contact forms.
However, these call to actions require just as much thought and planning as your primary call to action. Be sure to give plenty of space in between them. This will help give your website a natural flow, organization and reduce clutter. Additional call to actions should also be less prominent. Use smaller fonts and different colors to keep them from becoming visually confusing yet give them their own chance at standing out.
Confusing call to actions (or the lack there of) could be one of many reasons why people hate your current website. You don’t want that… right?