
Things you can do in about 8 minutes:
- Make a pinecone bird feeder.
- Read one or two of these short stories.
- Prepare a meal of delicious chicken nuggets. It’s ok to microwave them if you’re in a hurry.
- Edit your own small business website. Learn how right now!
This is a guide to editing pages on a WordPress site made with the Divi theme from Elegant Themes. From login to Update, it can take as little as 8 minutes to edit a page.
If you don’t have a WordPress website made with Divi, this guide will get you to the Edit Page screen, but you’ll be lost from there. Sorry ’bout that. But you really should be on Divi. Check out all these great Divi web designs! If you’re inspired to redo your own web design, let us know and we’ll help you with everything.
With further ado, let’s start the clock and start editing your site!
Login to your website – 30 seconds
You can find any WordPress site’s login page by adding /wp-admin to the end of the web address.
Navigate to your login page by typing your site’s web address followed by /wp-admin. Once you’re there, you’ll see the blue WordPress logo and username and password fields.
Enter your user account’s username and password.
View the Dashboard – 15 seconds
Once you have logged in, the first screen you see is the Dashboard. This screen is simply a landing page. There’s not much to do here except take a glance at your Site Stats. That’s the bar graph showing a record of your website traffic over 14 days.
Yaaaa-aaawn. Ok, let’s keep moving.
View the List of Your Website’s Pages – 15 seconds
The left side of your screen contains a menu of items. Look for Pages. Mouse over the word Pages and a sub-menu will appear with two options, All Pages and Add New.
Click All Pages to view an alphabetical list of every page on the website. Browse through the list to find the page you want to edit.
Once you find the page you want to edit, mouse over the page title. Several links will appear below the page title. Click Edit.
Edit a Page – 30 seconds
The Edit Page screen contains everything you need to edit a single page. Notice the page title near the top. You can edit that by clicking inside the page title box to place your cursor in the box. Use your keyboard to edit the contents.
Your page content is found in the Divi Builder located below the page title area.
Use the Divi Builder to Edit Your Page Content – 6 minutes
Your website is built with a special page framework that allows you to build sophisticated page layouts with multiple rows and columns. The name of this framework is The Divi Builder.
The page content is organized into sections, rows and columns. Think of it like a series of boxes that contain your content. The gray boxes can be opened up to begin editing your content.
The key is to know that the menu icon looks like this:
![]()
Anywhere you see this icon, you can click on it to access settings related to that item.
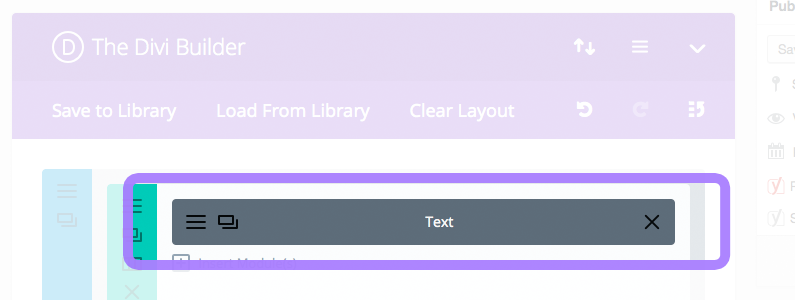
The most important items you’re interested in editing are text modules. These are usually labelled “Text”.

Click on the text module’s menu icon to open it up and begin editing the text inside.
If you’re just making a quick edit, take 2 minutes to do what you need to do.
Got it? Cool. Take the next 2 minutes to preview your work. To preview your edits before saving, click the “eye” icon. This is found sandwiched between the “Save & Add to Library” and the “Save & Exit” buttons.
![]()
When you click this Preview icon, a window opens that will display the part of the page you’re editing. You can see how it will look on phone, tablet and desktop devices. Oops! Look at that there. Yes, right there. Looks like you made a mistake. Ugh. Click the X to close the Preview window.
Take another 2 minutes to go back, fix your goof-up and preview your work one more time before saving.
Save Your Module’s Changes – 15 seconds
When you’re done editing the contents of a module, click the green “Save & Exit” button. This will save your changes within the module and close the module. You will then be returned to the main Edit Page screen.
You may now continue to edit the page by editing other modules. Once you are completely done editing everything you need to on the page, it’s time to finalize all of those changes and save the page as a whole.
Save Your Page’s Changes – 15 seconds
When you click “Save & Exit” on a module, you save just that module and nothing else about the page. So even if you have only edited one module, you must still save the page as a whole.
To save your changes and finish working on the page, click the blue Update button.
You may also wish to add brand new pages to your website.
How to Add a Brand New Page
First, make sure you are logged-in to the website. See the beginning of this document for login instructions. Once you have reached the Dashboard, follow the steps below to begin.
The left side of your screen contains a menu of items. Look for Pages. Mouse over the word Pages and a sub-menu will appear with two options, All Page and Add New.
Click Add New to initiate the creation of a new page.
The Add New Page screen contains everything you need to edit a single page. Notice the page title near the top. You can edit that by clicking inside the page title box to place your cursor in the box. Use your keyboard to type in a new title for your page.
Enable the Divi Builder
Your website is built with a special page framework that allows you to build sophisticated page layouts with multiple rows and columns. The name of this framework is The Divi Builder.
Click the purple button that says “Use Divi Builder”. This displays the Divi Builder tools you need to begin creating your new page.
Load a Page Template
While you are free to use Divi Builder like a blank canvas to build anything you want in any design, Roundpeg has developed an interior page template that matches the other pages we created for you.
Click “Load from Library” in the purple menu. Choose “Add from Library” to view the list of templates developed especially for you.
Find the template labelled “Interior Page Default”. Click the blue Load button.
Add Your Content
This will load the template. The template is full of pre-set modules for you to edit and fill in with your content.
Once the page template is loaded, you may now follow the steps above for editing your page content.
Publish Your Page
When you are done creating your page, click the blue “Publish” button. Now that your page is published, it is public on the web. But it is not yet linked to from anywhere. No one will ever know about your page until it is linked to.
To tell people about your new page, you may wish to link to it from other pages on your website. You may also want to add this page to your website’s navigation menu.
Add Your Page to The Menu
Once you are logged in, find Appearance in the sidebar menu. Mouse over the word Appearance. A sub-menu will appear with several items. Choose “Menus”.
The Menus screen lets you create and modify the menus on your site. If your site has one primary menu, it will appear on the right side of the screen. You can click on the menu items to open them up and edit each one’s settings.
If your website has multiple menus, you may need to use the drop down box near the top of the Menus page to select the menu you want to edit.
To add a new menu item, use the Add Menu Item box on the left. Find your new page in this box and put check mark next to its name. Then click “Add to Menu”.
Your checked items from the box will now appear at the very bottom of the menu area on the right.
Click and drag your menu items into the order you want. When you’re finished, click the blue Save Menu button.
Pat Yourself On The Back
Do you feel accomplished? Yes! Over the course of 8 minutes, we’ve located your website’s login page, ignored the Dashboard, located a page to edit, made changes, and saved those changes!
And if you went ahead and added a whole ‘nother brand new page, that’s at least eight more minutes of pure productivity you just experienced! Cool beans guys.
Additional Resources
How to find your login page: https://youtu.be/E27nl6I0xWk
How to make new users: https://youtu.be/coZbniTbHmc
Official documentation for The Divi Builder. I find the videos are more helpful than the written text. https://www.elegantthemes.com/gallery/divi/documentation/
The essentials of using the Text Module are found here: https://www.elegantthemes.com/gallery/divi/documentation/text/
Get more FREE resources delivered to your inbox
Roundpeg is an Indianapolis web design firm.
