Using the Divi Theme to Design Your Website
 Our first introduction to WordPress was nine years ago and we knew it was the perfect platform for our small business clients. Until then we had been building sites using off the shelf templates and customizing the HTML using programs like Dreamweaver and Front Page. (Editor’s Note: This blog has been updated to include some more recent information as of July 2020. All edits in bold.)
Our first introduction to WordPress was nine years ago and we knew it was the perfect platform for our small business clients. Until then we had been building sites using off the shelf templates and customizing the HTML using programs like Dreamweaver and Front Page. (Editor’s Note: This blog has been updated to include some more recent information as of July 2020. All edits in bold.)
While we didn’t have any trouble updating the templates, these software design programs where not very intuitive for the average small business owner. So after the site was built it was extremely difficult for the for our clients to update and maintain their website. That all changed when we became exclusively a WordPress web design shop. Once a website was built, we could spend an hour and train our clients to make basic updates.
Using WordPress as the basis of a web design is like building the foundation of a home. It anchors a website and the code holds everything together. Layered on top of the foundation is the theme which is like the frame of a house. The theme outlines the look and feel of the site as well as some of the special features unique to the theme. The paint on the walls and the pictures you hang is the content you put on the page and is what makes your house your house.
We experimented with designing our own themes but soon noticed a number of companies began developing really interesting and attractive themes, with many options that added to the user experience. Unfortunately not all themes were designed equally well so after much trial and error we found two companies, Elegant Themes and Studio Press, who consistently designed attractive and very functional themes.
Using these standard themes often forced us to make compromises on our ideal design to maintain reliable performance of the theme. Within these design constraints we could replace an image with another one of similar size. If we wanted to completely remove an image or text box we had to start modifying the core code of the site. Once we did that, our clients wouldn’t be able to adjust the page without learning HTML coding so we kept the designs fairly close to the template structure.
We spent a lot of time comparing and contrasting themes, constructing multiple mockups and often completely rebuilding home pages. Then Elegant Themes released Divi and it completely revolutionized how we interact and view themes. Why?
This one theme combined every design element from all of their other themes that we loved in one package. The theme is also structured so we can design and customize each page individually. This simplifies the task of creating landing pages on the fly, building product or industry specific micosites and focused navigation on interior pages.
The pages are built with sections, rows and modules that allow you to select which elements to include on each page. The drag and drop functionality gives our designers the opportunity to focus on the perfect design for each project. We now know this type of theme or plugin as a module-based builder. There are a few options out there such as WP Bakery and Elementor, but we still have our chips on Divi here at Roundpeg. Unlike traditional hard-locked themes, module-based builders allow the user to creatively design unique pages without the need for templates. Fewer compromises in the design means more distinctive results for each client. Check out our portfolio to see how different each website can look when Divi is used as the foundation.
Closer Look at Using Divi Theme to Design Your Website.
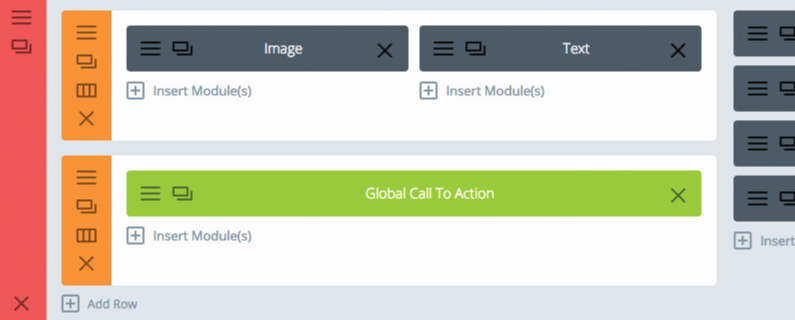
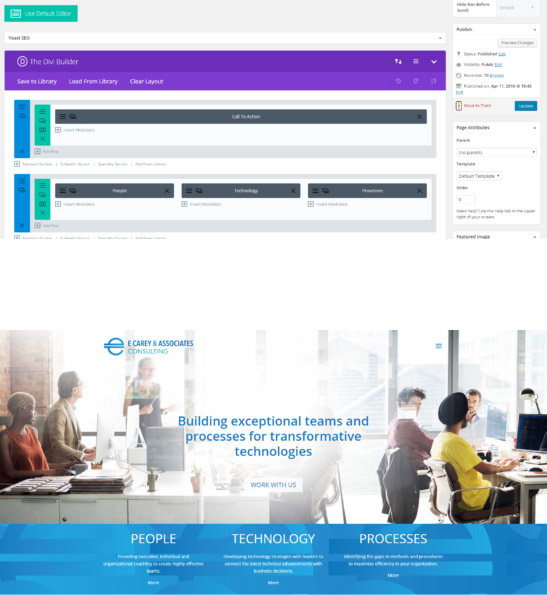
In the picture on the right you see how the design panel consists of a series of boxes. When building a page we start with one section (the blue vertical bar). For each row we simply decide how we want to divide up the space.
A primary call to action or email sign up might dictate using the entire row for one element. For information on specific products or calls to action we might use three equal columns (1/3 of the page each ) or one large and two small (1/2 page and two columns 1/4 page in width). The beauty of Divi is that each row can be different. In 2020, we have many more options for collumn structure, including specialty sections in which we can fine-tune the way modules are displayed on-page. There is also a front-end, drag and drop editor called the Visual Builder. This tool allows you to see changes made on-the-fly as you’re creating or editing pages on your site.
In this example, we selected the full width for an image which stretches across the entire page for the first row and three equal boxes for the calls to action in the next row. To add drama and interest we often add color or texture underneath the text boxes and place text and calls to action on top of a feature image as in the example.
This year the trend is longer home pages. Using Divi, we can add additional rows for text, email signups, photos, videos, number counters and more, all at the touch of a button. If the trend changes next year, it will be easy to delete or move a row, adjusting the home page to match the needs of a business at any given time.
Continuous improvement is probably the most exciting thing about Divi. On the one hand, the theme developers are continuing to add new features. On the other hand, it’s easy to create a steady stream of small changes on a regular basis giveing people and search engines something new every time they visit. The team at Elegant Themes tirelessly work to bring you the best functionality on WordPress. We jokingly pray to the ‘Divi Gods’ for a new feature – and behold, the feature is included in an update.
If you aren’t using Divi or another flexible WordPress theme, you are missing the opportunity to have a dynamic sales tool that can easily be adapted as your business changes.
Want to explore how Divi might work for you? Give us a call.
Roundpeg is an Indianapolis web design firm. Post edited by Simon Efroymson, July 2020.
got a project?
Whether you need a new website or some help with your social media we are ready to start the conversation.

Chatbot Basics 101
Let's talk about chatbots. You know, those things you sometimes message on different applications...
Favorite Social Media
What is your favorite social media platform? Remember the days when there was just Myspace? Oh,...
Call to Action Do’s and Don’ts
There is such a thing as a bad call to action The goal of any page on a website, whether it's the...
