Tables Help Customers Make Quick Purchasing Decisions
Many websites need to present product specifications or other collections of data. The immediate way to format information like this is to use a list with bullet points. Unfortunately, lists are deathly boring.
Business websites need to provide quick nuggets of info for visitors to scan and make decisions with. Force them to slog through pages of content or scroll through long lists and you’ll lose those precious eyeballs to someone else. Fortunately, there’s a better way.
Comparison tables can organize your services into packages that visitors scan to select their favorite option. If you sell a few limited products, you might let customers compare products or compare your products with your competitors’ offerings. Check out Formstack.com’s “Pricing” section for a good example. They do a great job of presenting the information in easily comparable units. I can tell just be looking at the number of zeros how many forms I get with each package.
One bad example is this web page from The Henry Ford museum in Detroit. It attempts to display a selection of hotel packages for visitors, but fails miserably. There are eight paragraphs on the page competing for attention and I didn’t want to read any of them. I’d rather take a long nap than read any more about “olde-world hospitality and chocolate chip cookies.” Well, maybe it’d be nice to hear more about those cookies. But, I digress.
A simple badge that says “Most Popular!” would have gone a long way to bring me to a decision. I’d go further and reformat the page into a table with columns for amenities, price points, distance to the museum and other information side by side. When customers can quickly compare packages this way, they feel informed and ready to buy.
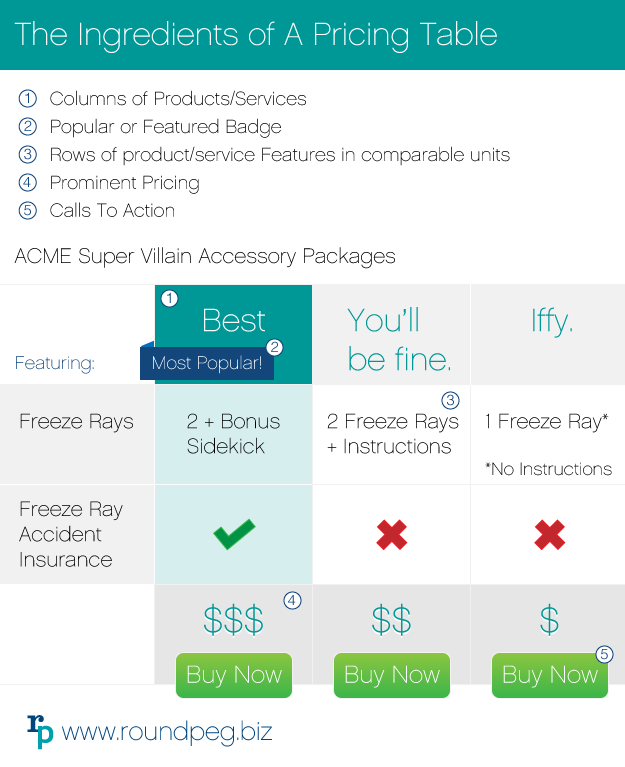
Thinking about adding comparison tables to your website? Use the guide below to learn about the basic elements you’ll need to create an effective pricing table.