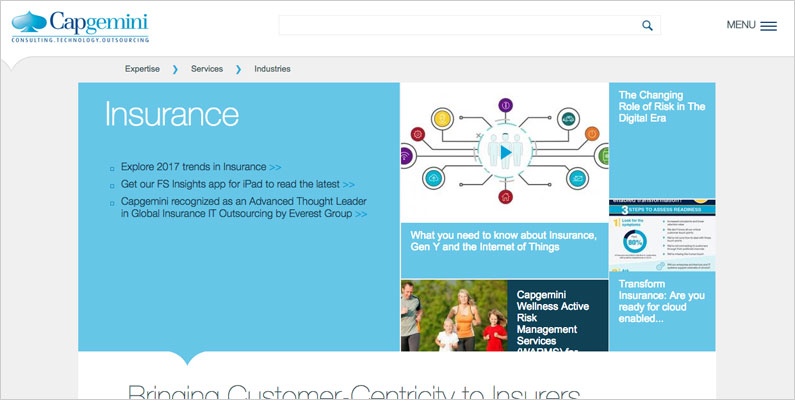
High-converting web designs use buttons that tell you exactly what to do, sometimes just by their shape and color. They say PUSH ME and your brain can’t wait to do it. Are your buttons button-y enough? Are customers itching to click on them? Check out this web design example. Can you find the main CTA button here?

Yikes. Me neither. This grid-based web design uses several solid color shapes with text on it. I presume they can all be clicked. But they don’t look like it. The first step in designing any CTA button is this: let it be a button. Make it easily recognizable. Let no-one mistake your button for a gorgeous, minimal, Mondrian-style color tile. I don’t know what to do with that.
But this button here? It’s big, it’s orange, it’s rectangular. I’d click that.

Follow common design patterns for your buttons so they’re easy to spot and easy to use, even if that feels “uncreative” or too easy. You wouldn’t design a square, pink STOP sign would you? I’d roll right through it.
And yet, there’s plenty of room for customization within the constraints of common button designs. And these customizations can make a huge difference in your conversion rates.
Use the Standard Button Shape
Back to the example of a STOP sign. These signs only work because they all look the same. Your buttons work the same. Customers arrive looking to take action and they’ve been conditioned to look for buttons designed a certain way.
Typically that means text contained within a rectangular border defined either by the solid fill color of the rectangle or an actual border line. Give it rounded corners or a subtle shadow effect to make your button stand out from other design elements.

For a real life example of button design gone bad, look back to the first version of Apple’s iOS 7. It famously introduced an all new, ultra-minimal aesthetic that effectively turned all buttons to text-only links. Design nerds howled. Apple released an update just a few months later that give the people an option to turn on button background shading. Jony Ive might not like it, but color and shape save me time by making it easier to spot important action items.
Make Your Button Big
I have a proposal. Make your main homepage CTA button bigger than your logo. What matters more, awareness of your logo’s great beauty or converting visitors into real customers? If you care about your button, make it big!
Or at least choose your button’s font size and the shape’s padding to make it clear to customers that you really, REALLY want them to click on it. They’ll actually be thankful they don’t have to hunt around to figure out what to click.
Position Your Button Front and Center
This is going to make some designer mad. Center your button under your centered headline and centered text. It’s the most obvious thing. Make your visitors positively trip over your button.
Of course, it’s not always right to design a call-to-action that way. Sometimes your button is part of a form that’s floating on the right side of the page. Sometimes you maybe just don’t want to center things or you have multiple buttons around.
The point is to position your button at the natural end-point of the reader’s path through your message. For English-speakers, that means your other choice other than centered will generally be right-aligned since they read left to right.
Give Your Button White Space
What else makes your button stand out? Space, man. Don’t clutter your visitor’s mind with a bunch of other content if you’ve decided you really want them to see and do just one thing.
Limit Other Choices
Closely related to white space is the proximity of your big button to other buttons. Focusing on one conversion point with your page? Give that button all the white space and limit the other potential clicks surrounding it. This seems obvious, but if you want someone to click one thing, make it the only thing they can click.
But this brings up an important issue. What do you do if you have two paths for visitors to take? I’ve been harping on limiting other choices, given a single button all this space, centering it, making it big and everything. How does that work with two?
It doesn’t.
Design Distinct Primary and Secondary Buttons
When you have two paths for customers, or two actions they can take to respond to your message, it’s ok to sit two buttons side-by-side. However, you still must choose one to emphasize.
Develop a stronger style for primary buttons reserved for your most important CTAs. In addition, make secondary buttons a little weaker so that visitors presented with two choices know which one is the most important. Use button color to distinguish them.
In the example above, notice three things that make Sign Up the clear primary call to action. First, it’s got the solid, orange background. Second, it’s positioned to the right side (where our left-to-right reading pattern naturally concludes). Third, it’s even a little wider than FAQ. Go ahead and stare at FAQ for a while. Bet it’s not long before your eyes flick away to rest on Sign Up.
Make Important Buttons a Contrasting Color
Panic buttons are red for a reason. They stand out against the background so you don’t have to go looking for it in an emergency! The same principle applies as you add buttons to your web design. Don’t make a button the same color as your background. If your background is dark, make the button light.
I’m not going to go down the rabbit hole of suggesting specific colors to create more conversions. Your brand and your own customized web design should be considered when choosing button color. Simply remember to choose a color that contrasts with your background. Do your own A/B testing if you truly want find the highest converting color for your customized web design.
Color choices will also help you design those primary and secondary buttons. Pick a high-contrast color for the primary and a different, more muted color for the secondary.
Write Clear, Actionable Button Text
Start your button text with a strong verb that commands action. Try start, go, download, join or whatever verb best fits your situation. Make it clear what happens next. Keep your button text short and sweet. But maybe you need a little extra space.
Write Reassuring Under-button text
It’s not right for every button, but why not try including a little fine print directly beneath your button? This text might provide more information about the offer, or what happens after the visit clicks the button. Or maybe it’s a reassurance about what won’t happen, like spam.

There’s a lot more to little buttons, isn’t there? But let’s break it down to three simple principles before we close out:
- Make your buttons look like buttons.
- Use contrasting colors and white space for emphasis.
- Write button text with specific, commanding verbs for clarity.
What do your buttons look like? Have you found a specific design that works the best for you?


