
What’s the number one thing a would-be summer blockbuster needs to do to break records? Sell tickets. How do you sell tickets? Attract a huge audience. How do you attract people who are addicted to the Internet? That’s where web design comes in.
Web design is just one part of the many ways studios try spread the word about their big movie. Billboards and theater advertising, celebrity appearances, online ads, and even Snapchat filters are in the mix. Like an interactive movie poster, movie web designs tell us something about each one’s unique audience.
I explored the web designs of 12 movies coming out in 2017 to try and determine the audience for each one and what that movie’s doing to draw them in. As we look at each one, think about your website’s audience. What are you doing to capture their attention?
Summer movie season 2017 roars to life in May with the release of Marvel’s Guardians of the Galaxy Vol. 2.
May 2017 Movie Web Designs

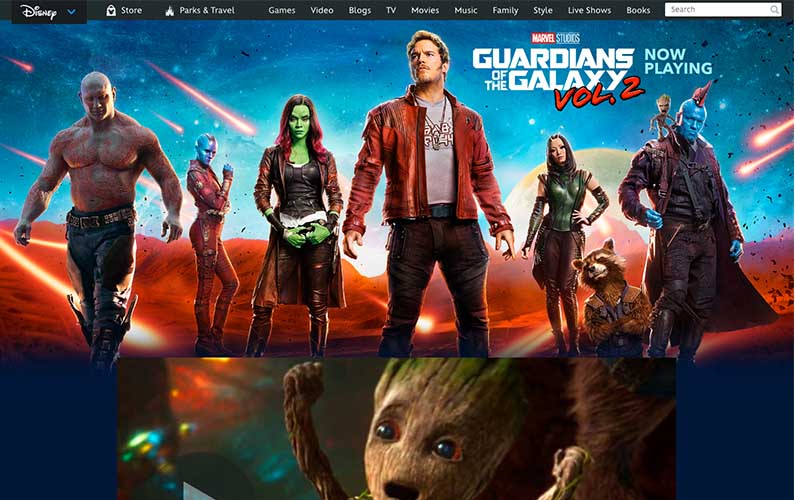
Film Title: Guardians of the Galaxy Vol. 2
Studio: Walt Disney Studios Motion Pictures
Website: http://movies.disney.com/guardians-of-the-galaxy-vol-2
Primary Audience: Ages 12-17. Older sci-fi fans and all fans of talking baby trees. So, that’s everyone on Earth.
Notes: It’s all in the Groot. The living tree character was an immediate fan favorite from the previous film in the series. So, naturally, Vol. 2’s web design and marketing all heavily feature Baby Groot. Yes, there’s a sweet picture of the cast looking awesome while something explodes all around them. But the trailer thumbnail is a compelling shot of everyone’s favorite character with some passionate emotion going on.
Key Point: Use faces showing strong emotions to encourage conversion on ads and video thumbnails. It’s an old trick, Google “vintage ads” and just look at the Images tab, but it works. Scroll through Netflix and look at the thumbnail images. They’re almost always a still of one or two characters’ faces.

Film Title: King Arthur: Legend of the Sword
Studio: Warner Bros. Pictures
Website: http://kingarthurmovie.com/
Audience: Age groups include 12-17, 18-24, 25-34. Primarily male.
Notes: I was actually really impressed by the site. While many other sites we’ll talk about are a little light on content beside the trailer, this one comes complete with a spinning 3D render of Excalibur to help you navigate a gallery of video clips and features. Full-motion video backgrounds impress as well. I think the studio knows its star (Charlie Hunnam) isn’t yet as well known and the movie’s “original” spin on King Arthur isn’t part of a franchise (yet) so they’re working harder to educate the audience about new characters and the movie’s gritty fantasy world. Younger audience members might be a little lost in the finer plot points, but Excalibur’s a big draw. And older audiences will go for the promise of an epic battle and plenty of Jude Law’s pomp and circumstance as the villainous king.
Key Point: Are you introducing a brand new product to market? You’ve gotta spend more time educating your audience, answering their questions and building their confidence in you. You can’t depend on their experience with previous products to fill in the background. Use interactive content, blog posts, videos and FAQs to make the case for your product.

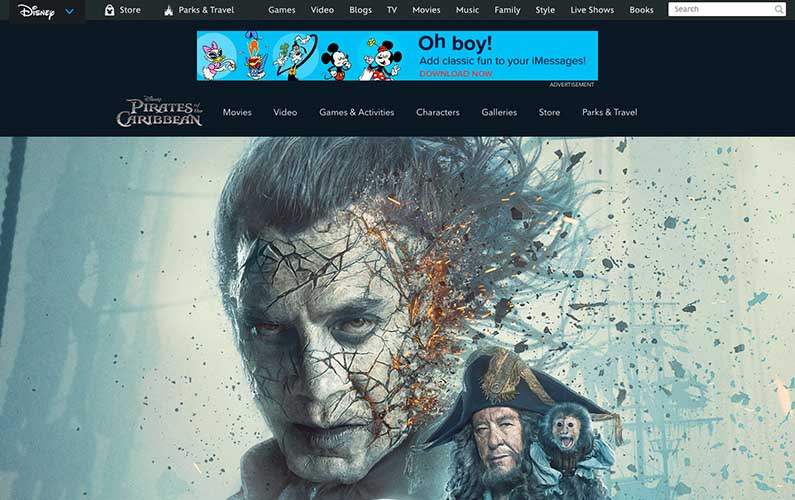
Film Title: Pirates of the Caribbean: Dead Men Tell No Tales
Studio: Walt Disney Studios Motion Pictures
Website: http://pirates.disney.com/pirates-of-the-caribbean-dead-men-tell-no-tales
Audience: Ages 12-17. Families and Disney fans. Everyone left who can still watch Johnny Depp and not cringe.
Notes: Like Guardians Vol. 2, Pirates is under the Disney umbrella. The two web designs have a lot in common: large movie poster culminating in a trailer thumbnail showing two characters in a dramatic confrontation. It’s interesting to note the positioning of Javier Bardem’s villain looming larger than even Depp’s iconic Jack Sparrow. We’ve all seen the Jack Sparrow show a thousand times, but come see Javier Bardem do another awesome villain! A large call to action for a downloadable kids activity packet as well a story synopsis tells me Disney’s looking out for clueless parents too.
Key Point: Are you bringing back an old product? Make sure audiences know their favorite features are coming back, but do your best to highlight all-new reasons to love your product so it doesn’t seem like a total re-hash.
June 2017 Movie Web Designs

Film Title: The Mummy
Studio: Universal Pictures
Website: http://www.themummy.com/
Audience: Age groups include 12-17, 18-24, 25-34. Tom Cruise fans.
Notes: The minute you reach the site, you’re presented with an auto-play full-screen trailer. They really want you to watch it. Probably because everyone thinks they already know the plot from previous Mummy Films (where are you, Brendan Fraser?). The trailer makes it clear this is a new world, though some story beats and special effects seem designed to remind us of the 1999 original. We’re also given a lot of Tom. Famous for doing his own stunts, we see Tom run, jump, swim and run some more. Once you’ve watched the trailer, the website’s homepage is actually just a video background playing highlights from the trailer. And that’s it. A little menu gives you options to view more pictures and video clips while the trailer continues to play silently in the background.
Key Point: If you want someone to do something, keep it simple and restrict their options to narrowly target their path.

Film Title: Wonder Woman
Studio: Warner Bros. Pictures
Website: http://wonderwomanfilm.com/
Audience: Ages 12-17. Superhero fans hungry for a hit female-led superhero film.
Notes: Yet another auto-play film trailer. We’ll talk about why so many of these movies pull that trick later. For now, scroll down to the feed of photo and film clips below. It’s worth noting this is a Warner Bros. film like King Arthur and both web designs are built on the Tumblr platform’s visual-heavy grid of shareable images. Click on a few to see how the studio’s using social media and live events. Snapchat filters and a social profile image creator let fans show their Wonder Woman pride while star Gal Gadot smartly features on the cover of W magazine.
Key Point: I’m really intrigued by all the ways Wonder Woman invites fans to become their new favorite hero by dressing up in her signature tiara and indestructible metal cuffs. Kind of like giving out digital swag. When your audience is willingly decked out in your logo, they’ll be reminded of you when it’s time to buy.

Film Title: SCORE: A Film Music Documentary
Studio: Epicleff Media
Website: https://www.score-movie.com/
Audience: Age groups include 25-34, 35-44, 45-54. Musicians and music educators, students. Older film fans.
Notes: I can’t wait to see this on Netflix. A limited release means fans might have to wait a bit to see the film. Like other movie web designs, the trailer features prominently. What makes it unique is the News and Educators sections. The movie’s team first posted in 2015. They’ve been steadily releasing nuggets of info and clips from the movie’s interviews for years. These aren’t just teasers, they’re full on lunchtime reads. And the Educators section contains free worksheets and the promise of an education bundle later this year! That’s teacher catnip. Band kids will be watching this on half-days for the next ten years.
Key Point: Your great idea might not find wide release or wide acceptance for a while. Make a long-term plan to steadily grow your fanbase with eye-catching new articles while you nurture your existing fans with updates, follow-ups and repackages of previously published material.
July 2017 Movie Web Designs

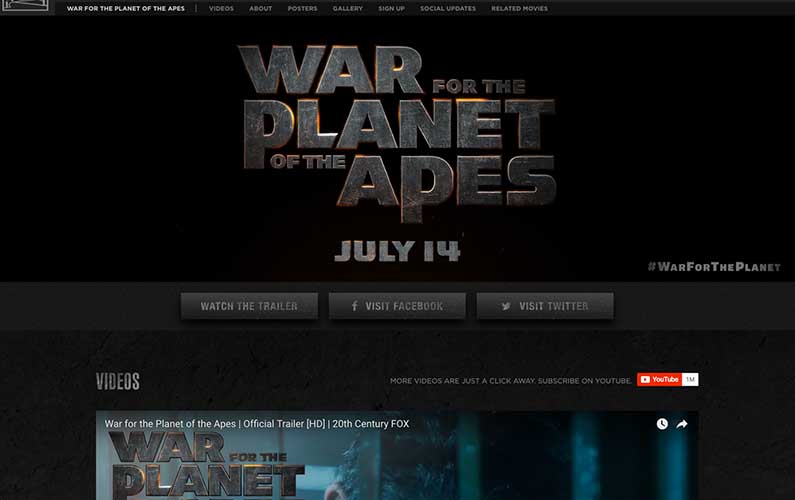
Film Title: War for the Planet of the Apes
Studio: 20th Century Fox
Website: http://www.foxmovies.com/movies/war-for-the-planet-of-the-apes
Audience: Age groups include 18-24, 25-34.
Notes: The web design cloaks the movie in dark, scuffed textures. Very little is revealed at this time. The audience is instead teased with dramatic movie posters and the still-mysterious trailer. There have been two previous films and this one takes place immediately after the events of the second. The movie title is a pretty big clue as to what this movie’s about, but the question is how the war will take place.
Key Point: Movie marketing goes one of two ways these days: shiny and cartoon-like (think Marvel’s humor-laced franchises) or dark and withholding. “War” fits in the latter category, appealing to everyone’s sense of mystery. Whatever it is, it’s gonna be big and we all want to be there.

Film Title: Spider-Man: Homecoming
Studio: Sony Pictures
Website: http://www.spidermanhomecoming.com/ and spideyalerts.com
Audience: Ages 12-17.
Notes: I found spideyalerts.com first and only found the link to the more robust “main” site when I creeped around on the movie’s Facebook page. Turns out a basic website with no text and nothing of value besides an embedded video has a hard time showing up in search. Pity the fools who have to do SEO on these sites. However, there’s a flood of news coverage and celebrity videos all about this movie. Which is great! Like the other well-known properties debuting new entries this summer, audiences already know a lot about Spider-Man. We’ve had 5 other movies in the recent past trying to tell similar stories.
Key Point: This one distinguishes itself for its audience by showing the teenager-ness of this Peter Parker. The main page showcases a movie poster fans on the internet loved, showing Parker in a school jacket over his super-suit and wearing big earphones any moody teen (or moody-teen-at-heart) will recognize.

Film Title: An Inconvenient Sequel: Truth to Power
Studio: Paramount Pictures
Website: https://inconvenientsequel.tumblr.com/
Audience: Ages 18-24, 25-34
Notes: Remember Al Gore? Well, Al remembers you and how you never watched “An Inconvenient Truth”. That’s why 2017 brings us “An Inconvenient Sequel.” The web design for this one’s almost as basic as Spider-Man. We get the auto-play trailer (of course) along with a dramatic movie-poster-like photo illustration designed to make you feel anxious and guilty enough to watch it this time.
Key Point: The studio’s smart enough to spend more time meeting fans on Facebook and Instagram. They’re producing a steady stream of scary, shareable content on social media to grow awareness of the film. The act of sharing builds loyalty with those fans as well. By sharing, fans invest themselves in the success of the film and become persuaded not only about the film’s point of view but also that they’re the kind of person who goes to see a film like that in theaters.
December 2017 Movie Web Designs

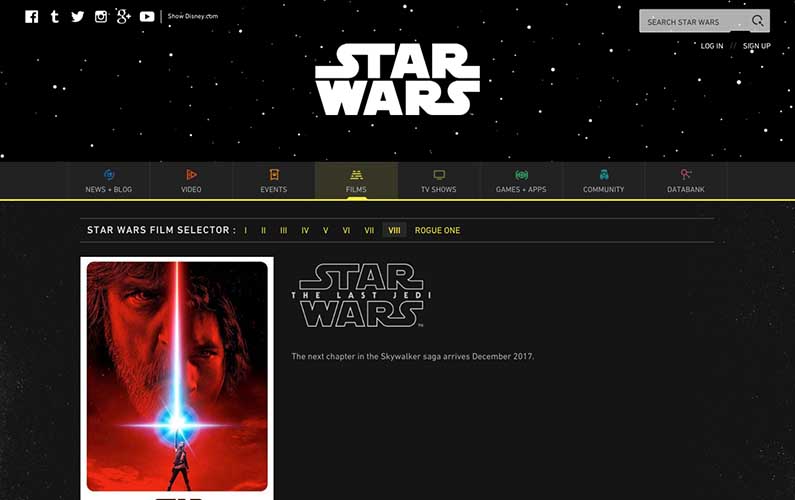
Film Title: Star Wars: The Last Jedi
Studio: Lucasfilm Ltd.
Website: http://www.starwars.com/films/star-wars-episode-viii-the-last-jedi
Audience: Age groups include 12-17, 18-24, 25-34 and anyone breathing with money for a ticket.
Notes: The Stars Wars site is notable for being just one page on huge site gathering info about all the Star Wars movies, books, toys, games and other media into one place. Each character, location, and spaceship is represented in this encyclopedic work. The new movie is already slotted in.
Key Point: Star Wars fans love this minutia. The variety of aliens, troopers and new worlds all draw fans further into the galaxy. And new fans looking to bone up will find the info a useful reference. You could spend all day here. Each article concludes with a link to 4-5 related pages to make it easy for fans (i.e.-customers) to spend more and more time. And all that time they’re getting stoked for more Star Wars.
The first thing all of these web designs do is run the full trailer on auto-play. Even Star Wars features a teaser video. Trailers are incredibly important and sometimes as hotly anticipated as the film itself. And some of the sites barely do anything else! Maybe that’s ok for some, but I love the sites on the list that go above and beyond.
Sites like Wonder Woman, Star Wars, King Arthur and even SCORE take the extra step of inviting fans to spend time beyond the trailer with special features and interactive, creative tools. These features are tailored to the interests and habits of their audience. Find out what your audience likes and how they spend their time online. Then meet them where they’re at.
